2016.2.16 (火曜日)
近年よく見たり聞く様になった「フラットデザイン」とは?

サイトを見た際に、「なんかこのサイト古いなぁー、あんまり更新してないのかな?止まってるのかな?」っといった事を思った事は有りませんか?
大体、その様なサイトは数年前の古いサイトだったりしますよね。
もしかしたら、あなたのサイトもこのように思われているかもしれません。
近年のインターネット社会においてサイトのデザインが古いことは、集客の機会損失につながります。
ということで、今日は近年よく見たり聞く様になった「フラットデザイン」についてみていきたいと思います。
フラットデザインの概要
[以下 IT用語 BINARY から引用]
フラットデザインとは、主にコンピュータシステムのユーザーインターフェース(UI)において、装飾性をできるだけ抑えたシンプルで平面的なデザインの総称である。
(抜粋:BINARY「フラットデザイン」より)
フラットデザインにデザインを変更した事例

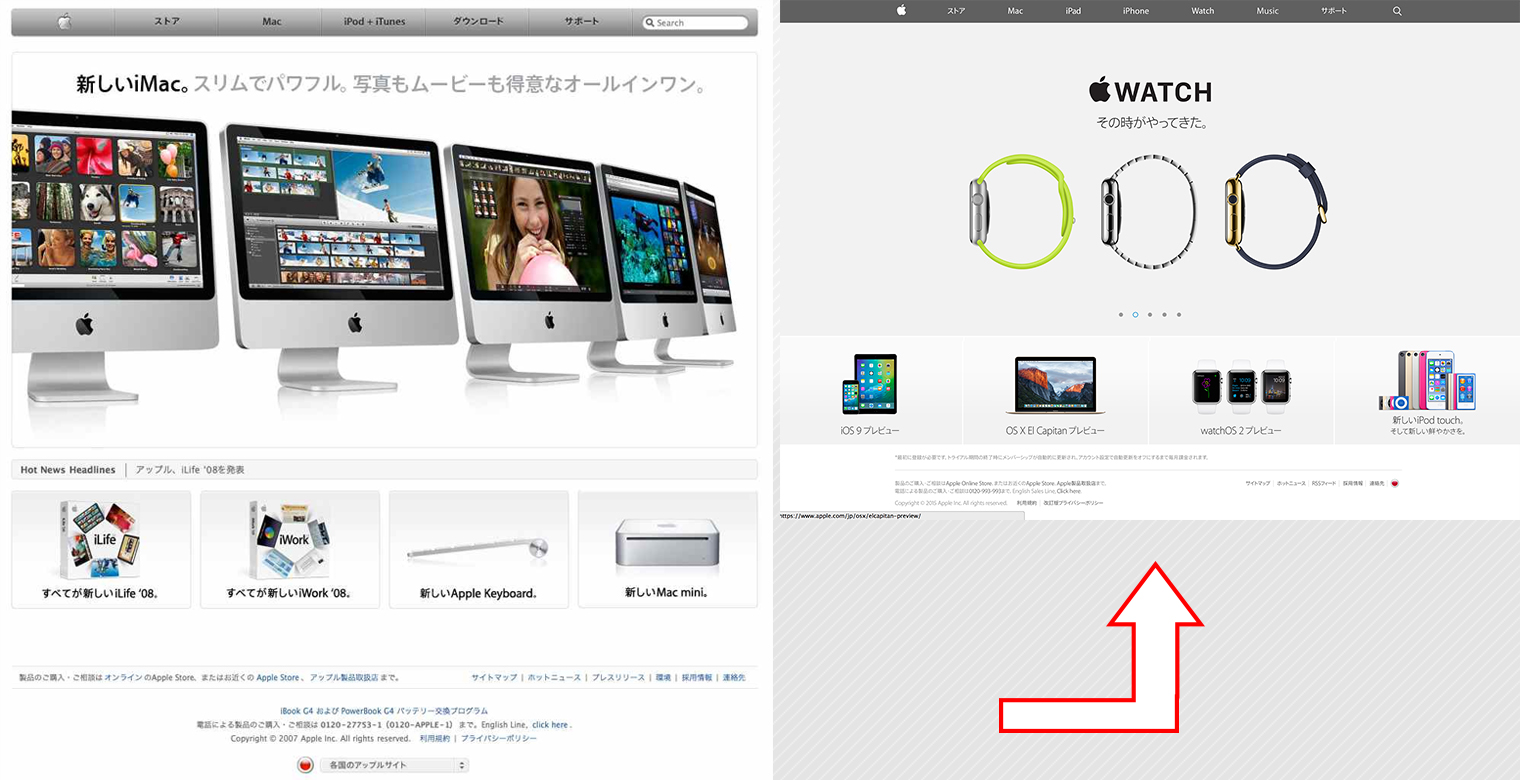
まず、Apple のウェブサイトでは左の旧サイトから右のサイトに変わりました。
もともと、Apple のサイトはスッキリした作りに見えますが、それでもフラットデザインを導入した事で大分変わったのがわかりますね。
旧サイトの特徴:
・メニューやアイコンが立体的
・商品画像が画面一杯に配置されている
・キャッチコピーに商品の要素や内容が含まれている
新しいサイトの特徴:
・メニューやアイコンにグラデーションを使わずシンプル
・空白を意識したゆとりのある画像
・UIを意識した商品やキャッチコピー
参考サイト
株式会社インサイト:https://www.ppi.jp/

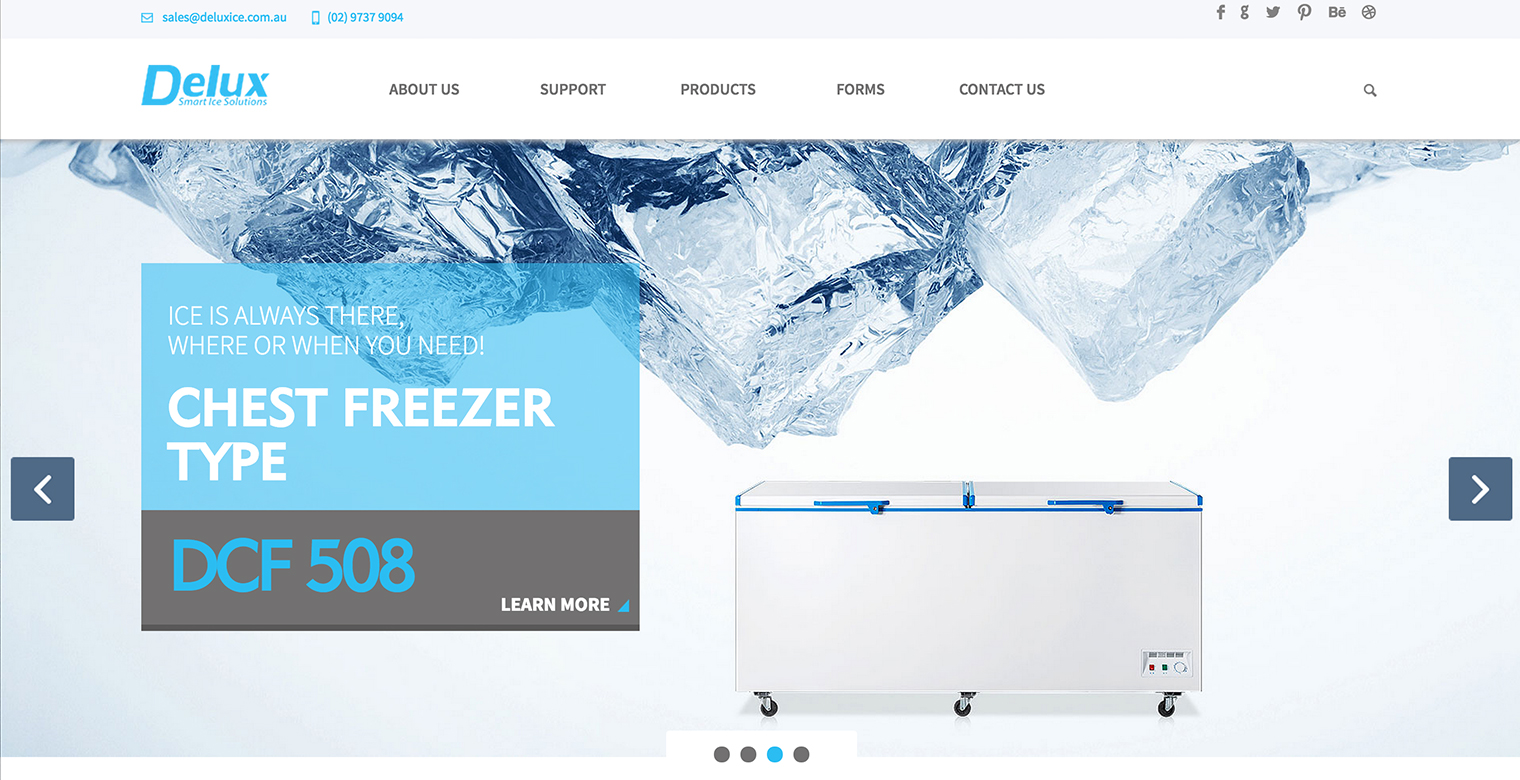
Deluxe:http://www.deluxice.com.au/

朝食フェス:http://chousyokufes.com/

株式会社タカミ(通販サイト):http://www.takami-labo.com/

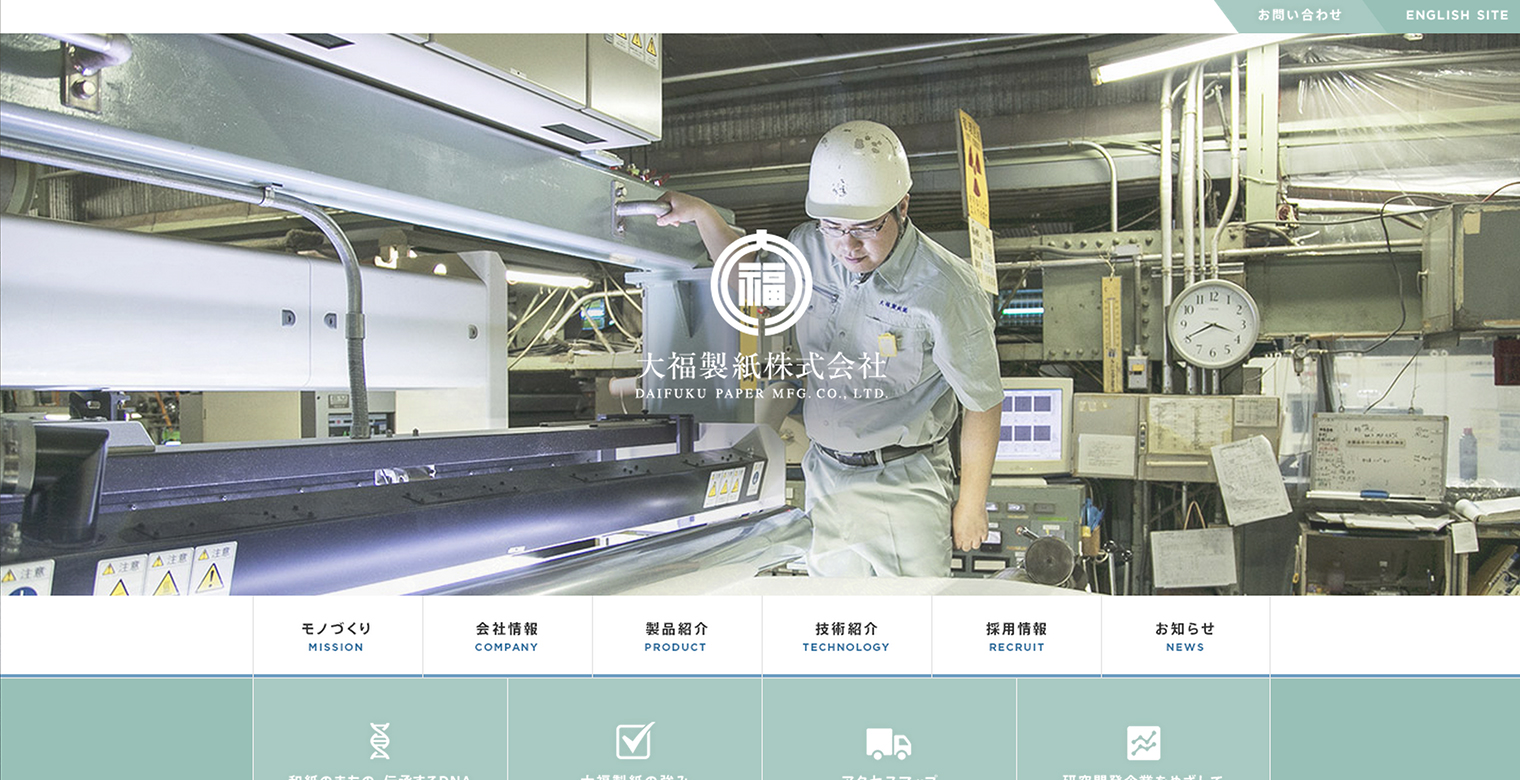
大福製紙株式会社:http://www.daifukuseishi.jp/

このように、様々な職業のウェブサイトがフラットデザインを導入しています。
メリットとデメリット
メリット
・新しく、見た目が華やかに見える
・コントラストがはっきりしていて、ポップやキャッチーな印象
・ボタンの領域がひろく、押しやすい
・幅を生かしたデザインなので文字が見やすい
フラットデザインがウェブ上に登場し始めたのは2013年頃ですので、あと数年は最新!スタンダード!としてキープされるでしょう。
せっかく新しくしたサイトが流行の変化した事で、古臭くなってしまうのはショックですよね。
デメリット
・デザインが平面的な為、ボタンやリンクが認識しずらい
・色を多く使用してしまうと、どのコンテンツが重要なのかが分かりにくい
・日本語の場合、デザインとのマッチがしにくい事がある
英語の場合、基本的に文章を作成する時、段落を使って見やすくしたりというような事は殆ど有りません。そのまま文章を流し込んでいく感じです。
英語に慣れていない人からすると、文字が敷き詰められていて見づらいと感じるかも知れませんが、英語という言語は日本語の様に段落分けをして1つの文章ごとに段落分けをして記載すると、とても読みづらく見づらくなってしまいます。
それに対して日本語は、段落分けをしないととても見づらいですし。更に日本語には3タイプありますよね!
それは「漢字・ひらがな・カタカナ」です。さらに小さい「ゃ、ゅ、ょ」などもあります。英語は A-Z a-z しか無いですし、基本的には文章の頭や人の名前や場所等の始めの文字でしか大文字を使いません。ですので、バランスを取るのは英語に比べて日本語は難しいのです。
まとめ
ウェブサイトを制作・リニューアルする際、ただデザインだけをフラットなデザインにしたとしても、逆効果になってしまう事も有ります。
上に記載した様ななデメリットを全て克服するという事は出来ませんし、サイトによってそれぞれ違いは有りますが。
文字の幅を修正したり、フラットデザインにあった文章やキャッチコピーを作り直したり、構成を考えたりと上手く工夫する事でデメリットをある程度克服する事は可能です。
元々、フラットデザインはUIデザインの上でのトレンドであり、ユーザビリティーを高くする事を考えられて作られているので、しっかりとデザインをすればユーザビリティーは確実に向上するでしょう。