2015.12.29 (火曜日)
比べてみるとかなり違う!!!「JPG、GIF、 PNG」の違い

WEBデザインにおいてコーディングの際に使用する画像は、サイトの見た目やパフォーマンスにも影響する重要な要素の1つです。
画像の形式は大きく分けて3つあります。
・jpg
・gif
・png
この3つは、それぞれの特性を持っており、それを理解した上で使用する事でサイトの見た目やパフォーマンスをより良くする事が出来ます。
今回は、この3つの形式の違いを比較していきたいと思います。
画像の種類

画像には色々な種類があり、今回取り上げる「jpg, gif, png」の他にも「SVG, WebP」など色々有りますが。
今回は一般的に良く使用される「jpg, gif, png」に注目していきたいと思います。
JPG
静止画像データの圧縮方式の一つで、一番インターネット上で使用されています。
一番良く耳にする画像の形式では無いでしょうか。
縮の際に、若干の画質劣化に伴う一部のデータを切り捨てる方式と、まったく劣化のない方式を選ぶことができます。
許容する場合はどの程度劣化させるかを指定することもでき、方式によりばらつきはあるが、圧縮率は約1/10~1/100程度になります。
写真などの自然画の圧縮には効果的ですが、イラスト・ロゴ・アイコンなどにはあまり向いていません。
wikipedia 引用
JPEG(ジェイペグ、Joint Photographic Experts Group)は、コンピュータなどで扱われる静止画像のデジタルデータを圧縮する方式のひとつ。またはそれをつくった組織 (ISO/IEC JTC 1/SC 29/WG 1, Joint Photographic Experts Group) の略称であり、アクロニムである。JPEG方式による画像ファイルにつけられる拡張子はjpgが多く使われるほか、jpeg等が使われる場合もある。
(出典:wikipedia / JPEG)
GIF
アメリカのパソコン通信ネットワーク CompuServe で画像交換用に開発された画像形式で、JPGと並んでインターネットでよく使われる形式です。
256色までの画像を保存することができ、JPEGが苦手なイラスト・ロゴ・アイコンなどの保存に向いています。
また、動画を保存できるGIFアニメーションや、透明色を指定して背景イメージと重ね合わせることができるトランスペアレントGIF、全体をダウンロードしなくてもイメージの確認ができるインターレースGIFなどの拡張仕様があります。
GIFアニメーションなどは良く耳にする事があるのでは無いでしょうか?
また、背景とイメージを重ねるときはこのGIFかPNGを使います。
Wikipedia 引用
Graphics Interchange Format(グラフィックス・インターチェンジ・フォーマット、略称GIF)はCompuServeのPICSフォーラムで提唱された画像ファイルフォーマットの一つである。LZW特許を使用した画像圧縮が可能。一般的に用いられている拡張子は.gif。正しい読みは「ジフ」。「ギフ」もしくは「ジー・アイ・エフ」と読まれることもあるが、設計者のSteve Wilhiteは、Oxford Dictionaries USA Word of the Year 2012 に “GIF” が選出された際のインタビューにおいて、「jif(ジフ)」が正しい発音であると語った。
PNG
JPEGやGIFに代わってWWW上で広く使われることを目指して開発された形式です。
当時、GIFはUnisys社に特許料を払わなければ対応アプリケーションソフトを開発できなかった問題を避ける為に、圧縮アルゴリズムにはライセンス料のいらないdeflation方式を採用しています。
また、フルカラーの自然画を劣化無しで圧縮でき、1ピクセルあたりの情報量(色深度)として48ビット(赤青緑それぞれ16ビットずつ)まで扱えるようになっています。
各ピクセルごとに透明度を指定でる、などの特長があります。
近年では、ケースバイケースでは有りますが、背景とイメージを重ねるときGIFよりもPNGが使われる事が多いかもしれません。
Wikipedia 引用
Portable Network Graphics(ポータブル・ネットワーク・グラフィックス、PNG)はコンピュータでビットマップ画像を扱うファイルフォーマットである。圧縮アルゴリズムとしてDeflateを採用している、圧縮による画質の劣化のない可逆圧縮の画像ファイルフォーマットである。
1996年に登場し、可逆圧縮の画像フォーマットとして既に普及していた GIF に対しネットワーク経由での使用を想定した機能や透過処理など、多くの機能をサポートした。ウェブブラウザやグラフィックソフトでのサポートも進み、インターネットを中心に普及した。
英語で/pɪŋ/と発音されることから、「ピング」や「ピン」と多く読まれる。
・PNG-8
GIFと同じ、インデックスカラーモードの256色+1色透過を使うことができます。
グラデーションなどを含む画像などに対し、GIFよりも圧縮率が高い場合が多いです。
インタレースPNGの場合は、GIFの方が圧縮率が高いですが、PNGの方が早い段階で全体像が見えます。
・PNG-24
JEPGと同じ、1670万色までの色を扱うことができます。
さらにPNG-32ではアルファチャンネルを使用することができます。
Internet Explorer は、7 から対応しています。
比較

右上から「JPG, GIF, PNG-8, PNG-24」の順番に比較していきます。
写真

色数の多い画像では、やはりJPEGが綺麗ですね。
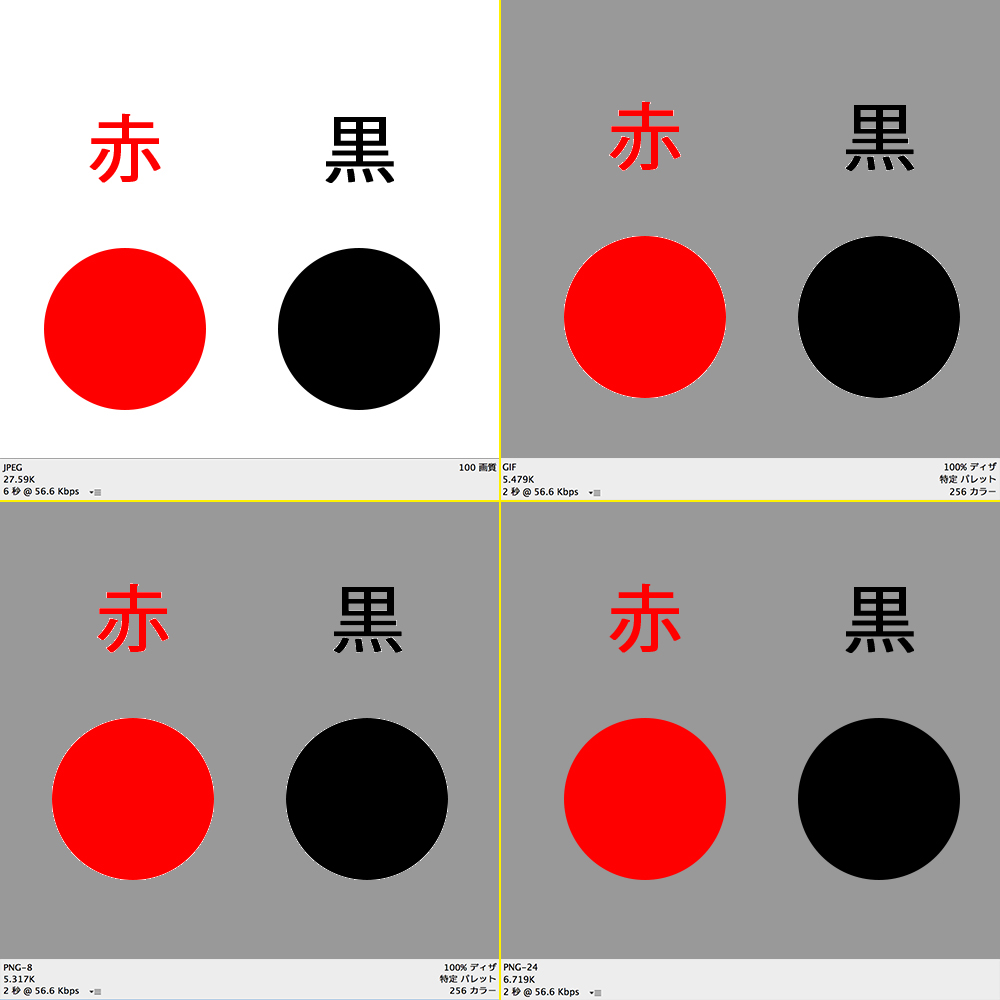
単色(2色)と文字

GIF が一番圧縮率は高いですが、PNG-24が一番綺麗ですね。
GIF、PNGは透過が出来るので、灰色の背景をしいて有ります。
イラスト・グラフィック

ぱっと見そんなに違いは感じられないかもしれませんが、PNG-8が一番圧縮率が高いですが
GIFの方が、若干滑らかな感じがします。
まとめ
いかがでしたか?
それぞれ、形式によって得意不得意があるのがこうして比較してみるとよく分かりますよね。
サイトを構築する際に画像をどの形式で使用するかはケースバイケースですが、こうしてそれぞれの特徴を知っておくとこでそのサイトにあった画像の形式を選択し、より良いサイトの見た目やパフォーマンスに繋げていきましょう。