2016.2.26 (金曜日)
スライドショーは必要?WEBサイトのメインページ上のエリア

よくウェブサイトに行くと、ファーストビューでサイトのトップで画像がスライドしているエリアをよく見ると思いますがそれがスライドショーのエリアになります。
スライドショーは色々なサイトで見かけるとおり、とても人気の機能です。
今回は「なぜそんなに人気なのか?」「効果的に使うには?」「本当に必要なのか?」について考えていきたいと思います。
スライドショーとは
スライドショーとは、同じエリア・ギャラリー内で複数の写真が切り替わって表示される機能です。今では色々なスタイル、動きや機能が登場し、使い方次第でウェブデザインがよりクリエイティブになります。

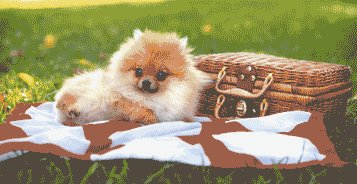
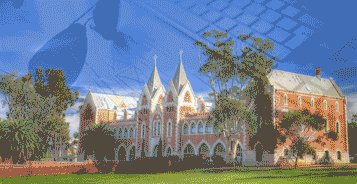
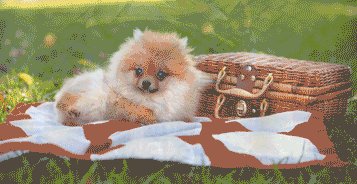
参考スライド(※こちらはあくまで参考となり、gifファイルにて作成しています。)
Wikipedia から引用
スライドショー(英: Slideshow)は、選択した一連の画像を順次表示するもので、芸術的目的や実用的目的に利用される。スライドとショーを結合した造語であり、スライドを使ったことからこのように呼ばれた。”Slideshow” という言葉は1973年の辞書にはないが、Office 2000 や Office XP の Microsoft Word ではスペルチェックにパスする単語として認知されている。
(出典: wikipedia / スライドショー)
ファーストビューとメインビジュアル
WEDサイト上でのファーストビューとは、PCや携帯等の端末でサイトを見た際にスクリーン表示されるエリア全体をさします。
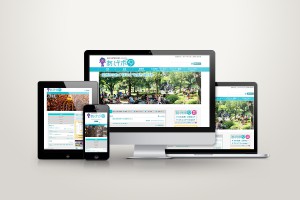
また、メインビジュアルとは以下の画像の赤枠のエリアの様に「ファーストビューにある大きな画像領域」を指します。
ファーストビューとメインビジュアルはこのサイトが「何のサイトなのか」を伝える事が1つの大きなポイントです。
WEBサイトを閲覧した際に一番最初に目にするため、訪問者の滞在率に大きな影響を与える非常に重要なコンテンツとなります。
人物、動物や自然などの写真を使用して安心感を与えたり、商品写真を使用して自社の商品のブランディングをしたり、企業の想いを伝えたりと、メインビジュアルでは様々な手法を使用して各々のWEBサイトの印象をユーザーへ伝えます。
1. 企業の思いやサービスを伝える
会社の思いやサービスを画像に記載し、ユーザーへ印象づけます。



2. 旬やオススメの情報を伝える
その時その時の季節やイベント等、オススメ情報を掲載しています。



3. イメージで伝える
画像を画面全体で大きく使い文字も少なく、絵でサイトのイメージを伝えます。



スライドショーの効果と使い方

1. 効果と人気の理由
スライドショーが人気な理由の1つに、動きによる視覚効果があげられます。
動きは閲覧者の目を引き、コンテンツへの関心を維持する手助けをしてくれます。さらに、1つのエリアで複数の画像でアピールできることも人気の1つです。
ただ使い方によっては、ホームページの質を落としてしまうこともあるので注意が必要です。
例えば、「動きのあるスライドショーが目立ちすぎてしまい、他のコンテンツが目立た無くなってしまう」「スライドショーに多数の画像をアップロードしすぎた為に読込みに時間がかかってしまう」などのページを見かける事が有ります。
また、逆にコンテンツの配置の関係でスライドが意味をなしていない場合もあります。
2. 効果的な使い方
・画像は3~5枚
一番目につく所だからといってむやみやたらに画像を沢山置いても誰も見てくれません。というか見ますか?
見たとしても、大抵3枚前後ですよね。伝えたい事を厳選して数を絞りましょう。
・スライドショーの動き
スライドショーには「横スライド・縦スライド・3D回転・フェード系」など色々な動きをさせる事ができます。
そのサイトに合ったスライドを考え、選びましょう。
・ストーリー性
ランダムに画像を次々と表示させるよりも、会社や商品のメッセージが伝わるようなストーリー性をもたせた順番で、画像を表示しましょう。画像がスライドしている上に文字を置き、後ろで画像だけが切り替わって行くという様な方法で一貫性を保つのも1つのいい方法だと思います。
・ナビゲーション機能
「ここには画像が幾つか有りますよ」、という事を閲覧者に伝える為にナビゲーションは不可欠です。左右に矢印を置いたり、丸い点を置いて画像数を分かる様にしたり、勿論クリックすればその画像に飛ぶ事が出来るので閲覧者がより早く分かりやすく自分の見たい画像にたどり着く事が出来ます。
・スピード調節
スライドするスピードはとても大切です。早過ぎても画像の言いたい事が伝わる前に次の画像に行ってしまっては伝わらないですし、遅過ぎても見てもらえません。サイトの閲覧者に合ったスピードを考え調節しましょう。
スライドショーは必要?

ここまでで、スライドショーの効果はある程度分かって頂けたかと思います。
「よし、早速導入しよう!」と思う前にちょっと待って下さい。
本当にスライドショーは必要なのでしょうか?
「Appleがトップページで自動送りカルーセルをやめた理由 ?」
http://parashuto.com/rriver/development/no-carousel-no-on-apple-website
現在Appleのトップページではスライドショーが使われており、上記の記事でも追記が記載されていますが、この記事の中にある「1つ目のスライドしかクリックされないというデータも」では、1つ目のスライド以外はほとんどユーザの目に触れない。という統計結果が出ているとあります。
そう言われると本当に必要かどうか、分からなくなってしまいますよね。
結論から言うとケースバイケースだと思います。
まとめ
スライドショーは上手く使えばとても効果的な機能です。
しかし、WEBサイトのタイプやそのサイトで何をしたいかによって、場合に寄ってはスライドショーが無い方が効果的な場合も有ります。
とりあえず、「WEBサイトといったら、スライドショー!」では無く、まずはそのサイトで何をしたいのか、閲覧者にどうやって何を伝えたいのかを考え、その上でスライドショーが有った方が効果的なのかそうでないのかを、考えてから導入するかどうかを決めた方が良いでしょう。
また、導入しよう!と決まった際には上記に記載した様な注意事項を確認しつつ、そのサイトに適したスライドショーを作成しましょう。