2016.2.06 (土曜日)
意外と知らない?WEBデザインの違い(フィックス、フルード、アダプティブ、レスポンシブ)

一言でWEBデザインと言っても色々あります。
近年では レスポンシブデザイン(Responsive Web Design) というのが良く聞かれる様になりました。
「レスポンシブデザインって聞いた事あるけど、どんなデザインなの???」
色々な記事で色々なデザインを紹介されているけど、、、
・色々難しい事が書いてあってよく分からない
・結局なにが違うのかよく分からない
・記事によって内容が違う
という様な事は有りませんか?
という事で、今回は基本的な4つのデザインの違いと、「アダクティブとレスポンシブの違い」ついて簡単にまとめたいとおもいます。
基本的な4つのデザイン
1. フィックス (Fixed)
2. フルード (Fluid)
3. アダプティブ (Adaptive)
4. レスポンシブ (Responsive)
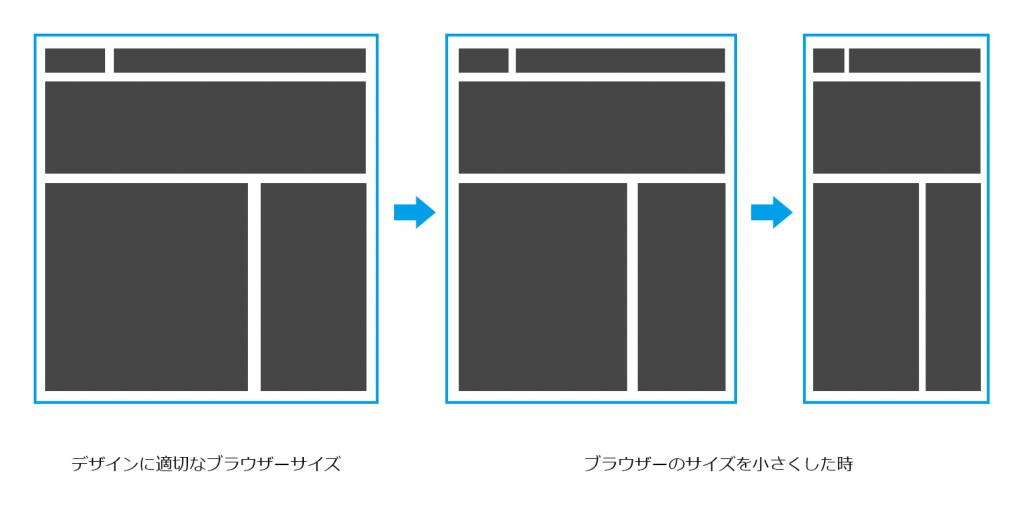
1. フィックスWEBデザイン (Fixed Web Design)

幅が固定されているのでブラウザーのサイズが変わってもコンテンツの幅はそのままです。
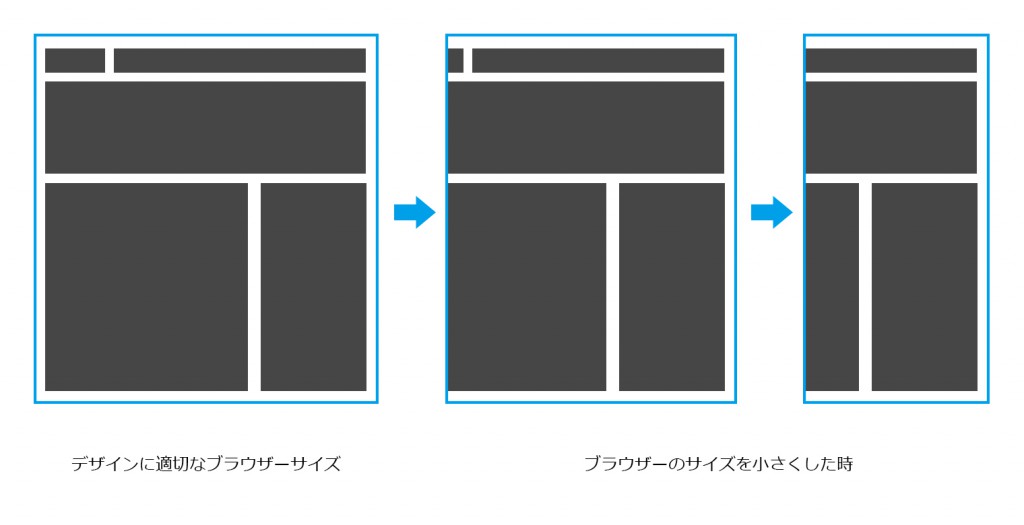
2. フルードWEBデザイン (Fluid Web Design)

ブラウザーのサイズを変えると、そのサイズに合わせてサイト全体の幅がフルサイズでつねに合うようになります。
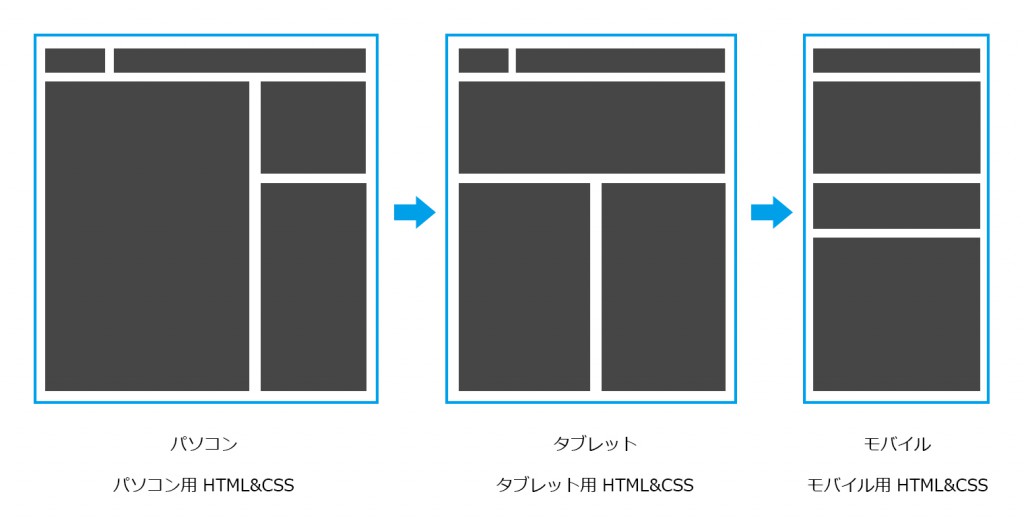
3. アダプティブWEBデザイン (Adaptive Web Design)

それぞれの、デバイスに合わせてサイズを決め、変更します。
その為、それぞれのディバイス用に HTML や CSS を作成します。
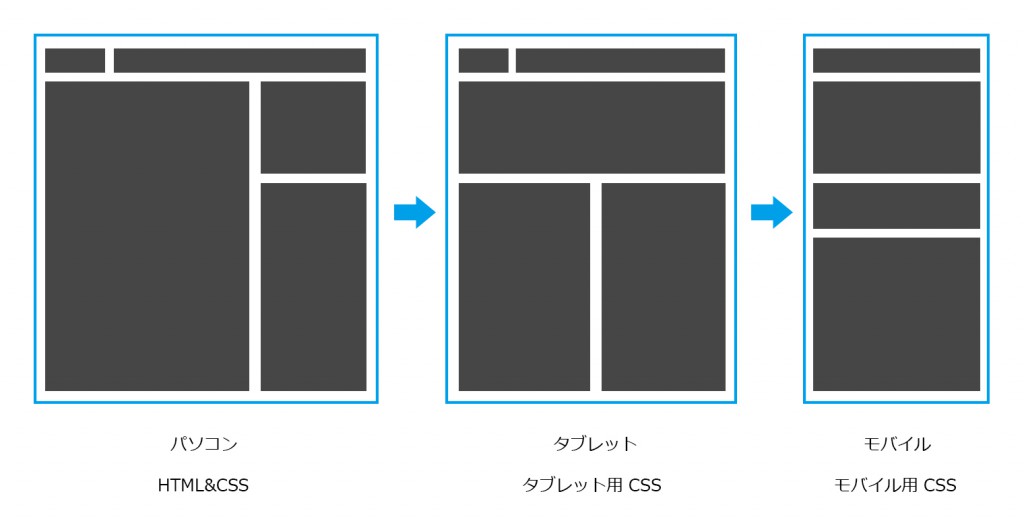
4. レスポンシブWEBデザイン (Responsive Web Design)

パソコンのデザインの幅をフルードWEBデザインの様に100%で作成します。
タブレットやモバイルはそれぞれのディバイスの幅に合わせて CSS でデザインを切り替えます。
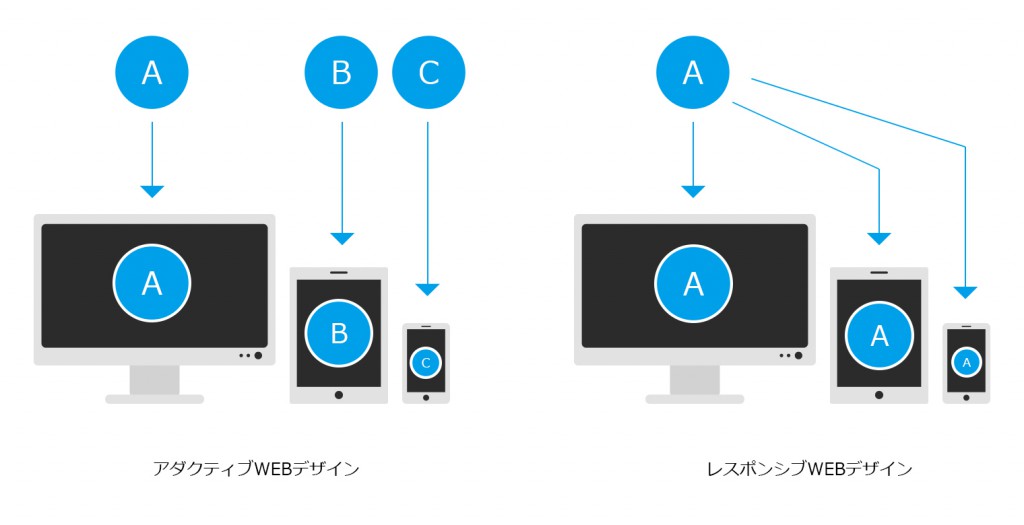
アダクティブとレスポンシブの違い
ここで難しいのが「アダクティブWEBデザイン」と「レスポンシブWEBデザイン」の違いについてです。
一件2つは同じ様に見えますが、作りや動き等違いは色々とあります。

この様に、アダクティブWEBデザインはそれぞれのデバイスごとにページを作成しますが、レスポンシブはそれが1つですみます。
また、デザインの切り替わる際、アダクティブの場合はそれぞれのディバイス用に作ったコードが切り替わって始めてそのブラウザのサイズに合わせた表示がされますが、レスポンシブデザインは幅を100%として設定することで、その切り替わりがスムーズに行なえる為、デザインが崩れにくくなります。
レスポンシブデザインは以下の記事で説明をしていますので、参考にして見て下さい。