2015.9.16 (水曜日)
レスポンシブデザインって聞いた事あるけど、どんなデザインなの???

レスポンシブデザインとは、Webデザインの一つで、正式名は「Responsive web design(RWD)」になります。
近年、Webサイトをパソコンのみでなくスマートフォンやタブレット等で見るようになりました。
このサイトをご覧の方もパソコンでは無くスマートフォン等で見ている方も多いのでは?
 (copyright: djandyw.com)
(copyright: djandyw.com)
もはや、日本ではスマートフォンの普及率の方がパソコンの普及率を上まっています。
そんな中、近年急速に勢力を拡大して来たデザインがこの”レスポンシブデザイン”です。
もはや、主流と言っても過言では無いかもしれません。
見た事がない?
もし、この記事をパソコン以外のモバイル端末で見ているなら、その時点であなたはもうレスポンシブデザインのページを見ています!
レスポンシブデザインとは? 従来のデザインとの違い!

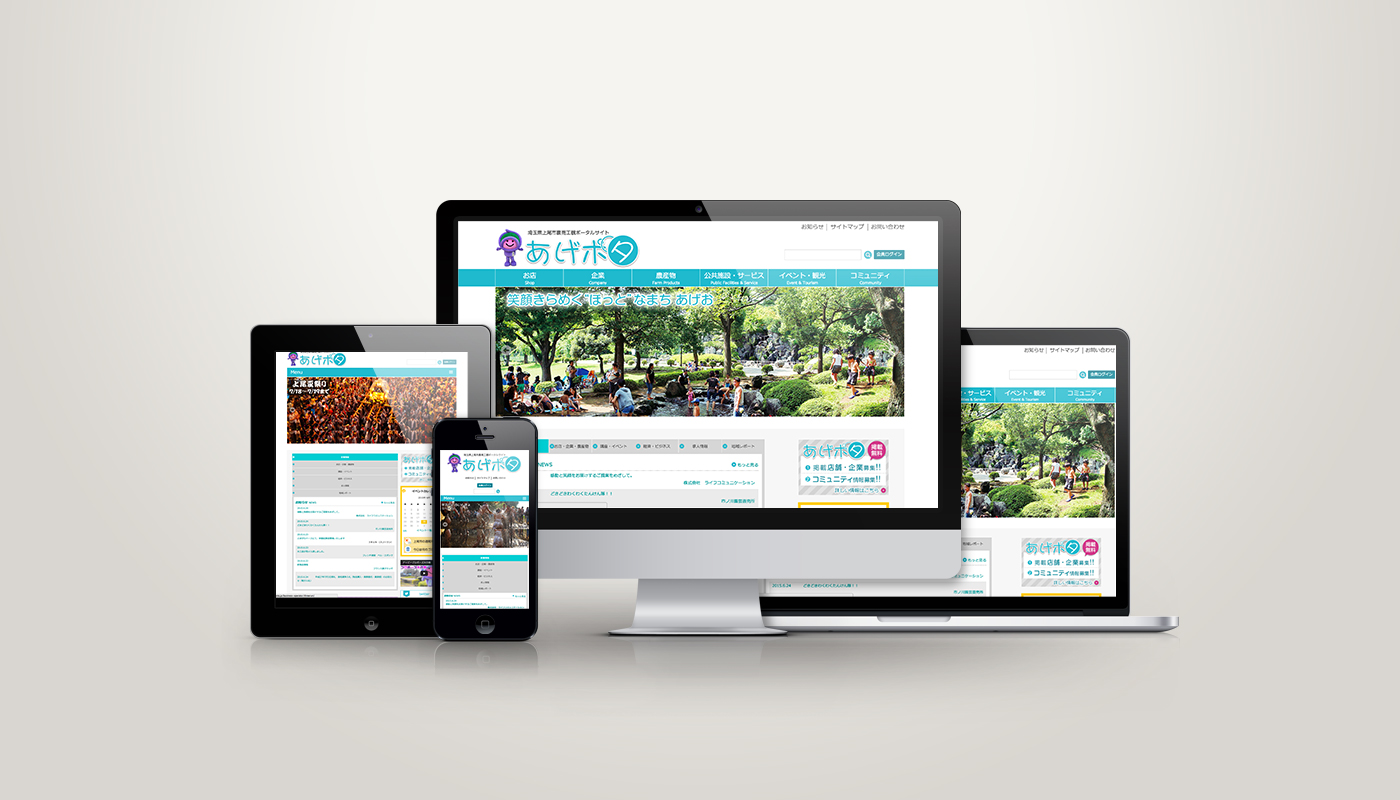
レスポンシブデザインをひと言でいうなら、パソコンだけでなくスマートフォンやタブレットなど、色々なデバイスのディスプレイ条件に応じて、デザインレイアウトを可変させることができるデザイン・技術の事をさします。
従来のデザインは、アダプティブデザイン(Adaptive Web Design)といい、各デバイスごとに同じページでも別々のHTMLファイルを書き、パソコンサイト、携帯サイトなどそれぞれのデバイスごとにウェブサイトを切り替えていました。
レスポンシブデザインにおいては通常1つのHTMLファイルで行ない、それによって1つのHTMLファイルで色々なディスプレイサイズにも対応出来る様にします。
では、どうやって各ディスプレイサイズに対応するかというと、CSS上でそれぞれのメディアに合わせた記述をし、それによって最適化を行ないます。
そのため、少ない工数で色々なデバイスに対応することができるようになります。
また、レスポンシブデザインが出来る様になった1つの大きい要因に CSS3 が有ります。
CSS3 のそれ以前までの CSS との違いは画像を使わなくても CSS のみで丸やグラデーションなどの構築ができるようになったなど、表現力が豊かになりました。
CSS3 で出来る様になった事は沢山有りますが、その中でも「メディアクエリ (Media Queries)」と言われるユーザーがページを見る際に、条件付きのCSSを加えられるようにするものがレスポンシブデザインを作成する上では重要になります。
この機能は、例えば表示領域のサイズが 480px (iPhon5 の画面サイズ) 以下の場合、そのサイズに最適化したレイアウトに変更することができます。
メリット

1) デザインの統一性
デザインの統一性を持たせる事ができます。
サイトのデザインが各端末によって同じ感じであれば、より多くの訪問者に同じサイトのイメージを覚えて貰う事ができます。
2) 修正、更新が1ファイルで済む
Webサイトをパソコン、スマートフォンやタブレット端末など複数の機器や画面サイズに対応させる際、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作します。
3) SEOに有利に影響
URLが同一になる為、どの端末から入っても全ての効果が同じURLのサイトへ行き、結果SEOにとても良い影響を与えます。
4) コストの削減
パソコンサイト用と携帯電話用の2つの異なるURLのサイトを制作しなければならなかった、スマートフォンが無かった時代やレスポンシブデザインが無かった時代に比べ、1つURLのサイト制作で済むのでコストは従来よりも掛からなくなりました。
1つサイトとは言ってもスマートフォンに対応させる為のシステムやデザインを設計しなければならないので、もちろんスマートフォンに対応したサイト制作となれば、その分のコストは掛かりますが、2つの異なるURLのサイトを制作するよりは断然コストの削減ができます。
デメリット

1) デザインや機能の自由度が下がる
デザインの設計を単一のファイルで画面サイズが変わった際に変形する様に設計するため、どうしてもデザインの方向性が固定されてきてしまいます。
デザイン的にはスッキリした感じのデザインが多くなってしまうでしょう。
2) 表記出来る内容が限られてくる
従来の日本のサイトは海外のサイトと比べホームページを見れば全て分かる様にと、会社概要の冊子を丸ごとそのままサイトに載せたかの様なサイトが多く見られます。
現在もその傾向は変わっていませんが、レスポンシブデザインの場合スマートフォン等の他のモバイル端末への対応を目的としているので、あまり文字が多かったりメニューが多かったりすると、パソコン意外の端末で見た際に見にくくなってしまう場合が有ります。
3) 意外とデザイン構成が難しい
ある状態では美しいデザインが他では崩れるので、上記 ‘1)’ でも述べた通り他の端末の事を考えてデザインを構築しなければなりません。
その為、デザイン構成が単デバイスより難しくなります。
まとめ:

レスポンシブデザインは多くのメリットが有りますが万能という訳では有りません。
美しく作られたホームページは拡大しても読みやすいため、スマートフォン等のモバイル端末でスクリーンタッチの拡大機能を使っても十分見やすく、読みやすいです。
メインターゲットがスマートフォンでないのであれば、必ずしもレスポンシブである必要もありません。
よって、レスポンシブデザインによるスマートフォンや他のモバイル端末対策のページを作成する際は、サイトに訪れる訪問者の傾向を分析したり、ターゲット層を考えた上で決定する必要があります。
ざっくりとした説明では有りますが、概要的にはこんな感じでしょうか。
それでは今回はこの辺で。