2015.9.20 (日曜日)
最近良く聞く「UIデザイン」ってなに?
UI は User Interface の略で、直訳すると「人間の電算システムとの接点」といった所でしょうか。

[以下wikipediaから引用]
システムを使う場合、ユーザはそのシステムを制御でき、システムの状態を知ることができる必要がある。例えば、自動車を運転する際、運転手はハンドルを操作して進行方向を制御し、アクセルとブレーキとシフトレバーで速度を制御する。運転手は窓を通して外界を見ることで自動車の位置を把握し、速度計で正確な速度を知ることができる。自動車のユーザインタフェースは以上のような機器群で構成されており、全体として自動車の運転に必要なものを全て提供している。
Interface とは
人とコンピューター等のシステムを繋ぐ物やその空間・接点をさします。

例えば、自分が歌った歌をパソコンに録音したい!
そんな時は自分とパソコンの間にマイクや録音ソフト等のインターフェースを通して録音しますよね。
それにより人はインターフェイスを通じて目に見えない機能を視覚的にみて操作する事ができます。

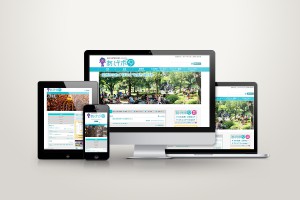
アプリやサイトにおけるUIのデザイン
例えば、スマートフォンの色んなアプリを使う時に色んなアイコンをクリックして使用しますよね、
もしこれが全て、コンピューターの元となっているプログラムのテキストや記号を打って操作するとすると、とてつもなく不便なのが想像出来ます。
では、どのようなデザインが優れたものといえるのでしょうか?
当然、分かりやすく使いやすいもの、そのして美しければ更に良いですよね。
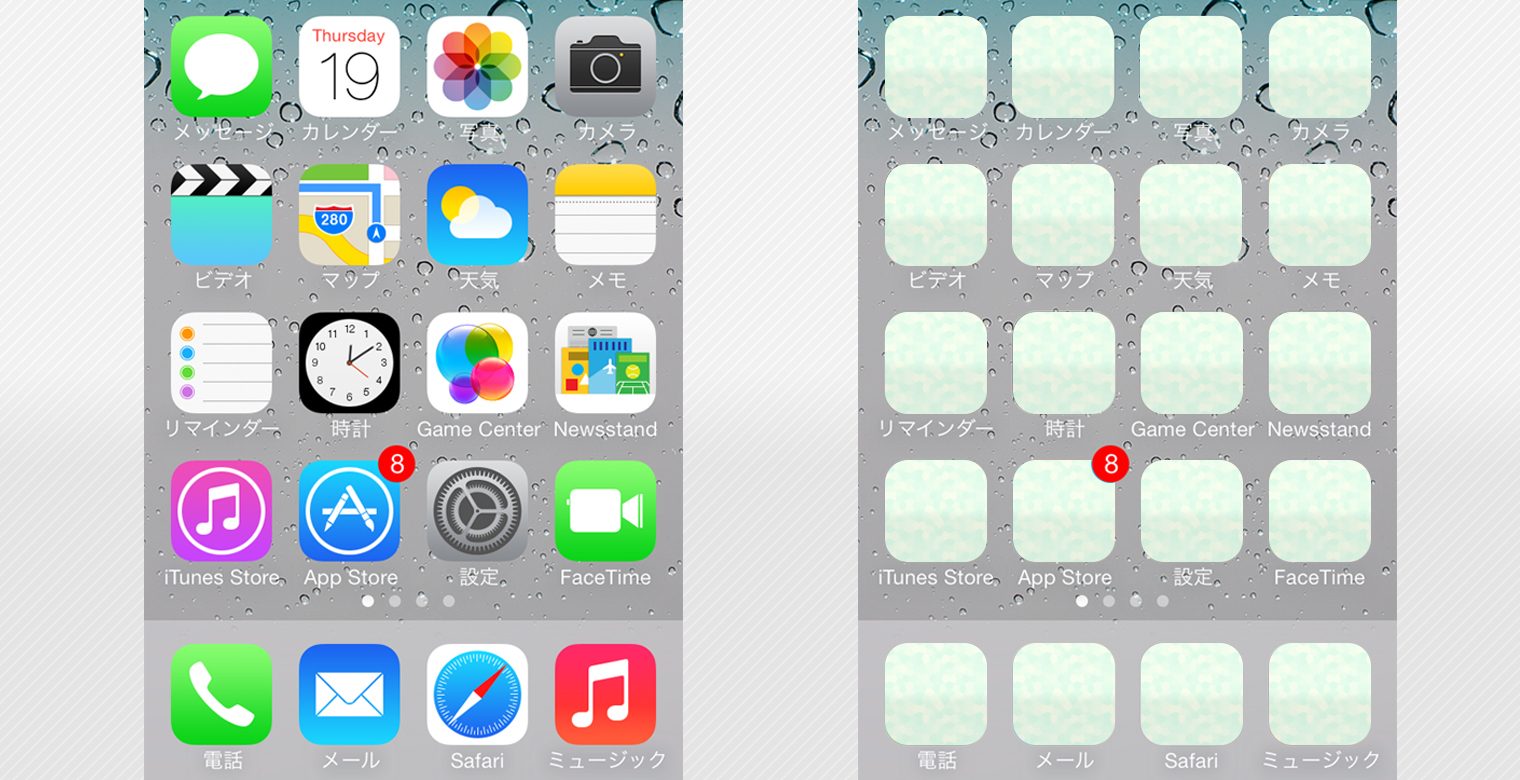
もし、スマートフォンのアプリのボタンが全部同じデザインだったらどうでしょうか?

どれが何のアプリなのか、とても分かりにくいですよね。
また、ウェブサイト内で使用するバナーのデザインやアイコンが全部同じデザインだったらどうでしょうか?
間違いなく混乱しますね。
アプリやサイトを使用するユーザーが何処に何が分かりやすくデザインされたものが、ユーザビリティーの高いデザインとなります。
よって優れたUIデザインとは、直感的な操作が可能で、かつ美しいデザインも兼ね備えたものとなります。
しかし、ユーザーは老若男女、様々なユーザーがいます。
その全てのユーザーが使いやすい!美しい!と思ってもらうのは不可能です。
決してこれが正解!というようなデザインは無いと思います。
よって、アプリやサイトのデザインをする時はまず、対象となるユーザーの絞り込み
その対象となるユーザーが見やすい!使いやすい!美しい!と思ってもらえる様なデザインを考えていく必要が有ります。