2016.8.10 (水曜日)
スマートフォンのメニューボタンの適切な大きさって?―タップサイズについて考える。

きっかけ
ある日、クライアントさんとスマートフォンのデザインについてやりとりをしていました。
問題はメニューをどのように表示するか。
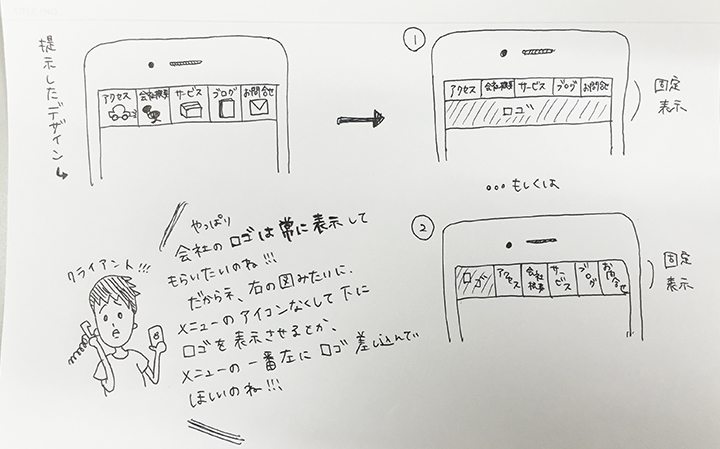
やりとりは、以下のイラストをご覧ください。

(読みづらい字ですみません…)
①は、縦幅がなくなり、②はロゴが増える分、一つのメニューの大きさが小さくなってしまいますよね。
そこで、私はとっさに
・・
・
「両方ともひとつのメニューに対する面積が小さくなることにより、ボタンを押しづらくなるのではないか?」
・・
・
という不安に駆られました。
ですが、この「面積が小さい」とは個人の感覚に依拠する理由であり、クライアントさんに説明するのには用意周到ではありません。
そこで新米ディレクターである私は、調べることにしたのです。
「スマートフォンでの適切なメニューボタンの大きさってどれくらい?」
・・
・
調べてみた。
調べてみたところ、すぐに出てきました。
IOS も android もタップサイズの基準を設けています。
まず、IOSについてはタッチ可能な領域のサイズは7mmまでを推奨しています。
androidでも、ユーザーが指で正確にタッチすることができるサイズは7〜10mmとしています。
IOS同様、最小タップサイズは7mmということにしています。
Microsoftでは、実際に検証しており、
7mmでのタップ操作→100回に1回のミス
9mmでのタップ操作→200回に1回のミス
5mmでのタップ操作→30回に1回のミス
という結果が出ています。
この結果を受けて、Microsoftではタップサイズが7mmであればほぼ問題なし、慎重な操作が必要なボタンについては9mmを推奨しています。また、ボタンとボタンの間は2mm以上を推奨しています。
※ここでのサイズはあくまでも液晶画面での実サイズになります。
参考:DOTPROOFINC.
まとめ
以上のような理由を踏まえると、①はやはりボタンの押しづらいデザインとなります。
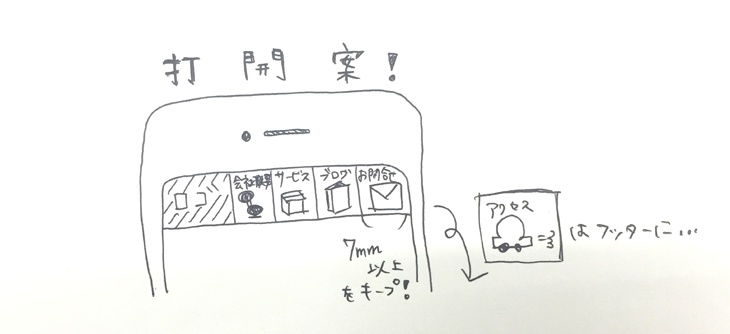
また、②の案だと、6つのメニューにしたとしても、デバイスの幅によっては、1つメニュー幅が7mmを下回る可能性があるため、
メニューの数は5つを保持、ロゴを入れる代わりに例えば「アクセス」をフッターに位置させる等という打開案を提示する必要があります。

ディレクターは、クライアントさんの意見に耳を傾けつつ、ユーザーとしての感覚も常に意識していかなければなりません。
また、その感覚は、決して主観的なものではなく、客観的なものでなければなりません。
今回は、そのことを痛感したやりとりでした。