2016.1.14 (木曜日)
簡単!!!PhotoshopですぐにつくれるアニメーションGIF
サイトやバナーにひと工夫ほしい時に役立つGIFアニメ。
今は簡単に作れるソフトやツールが数多く存在します。
ただ、よりオリジナリティを追求したい方、動きのサイトロゴやショップロゴなどを作成したい方はぜひPhotoshopでトライしてみてください!!
難しいコトは一切ナシ!
…で、こんな感じで作ってみました。
Photoshopで「タイプライター風」GIFアニメ

俗に“ルパン”のタイトル風です。
作成方法は非常に簡単です!
【手順】
1)[ファイル] →「新規」(※サイズは任意)
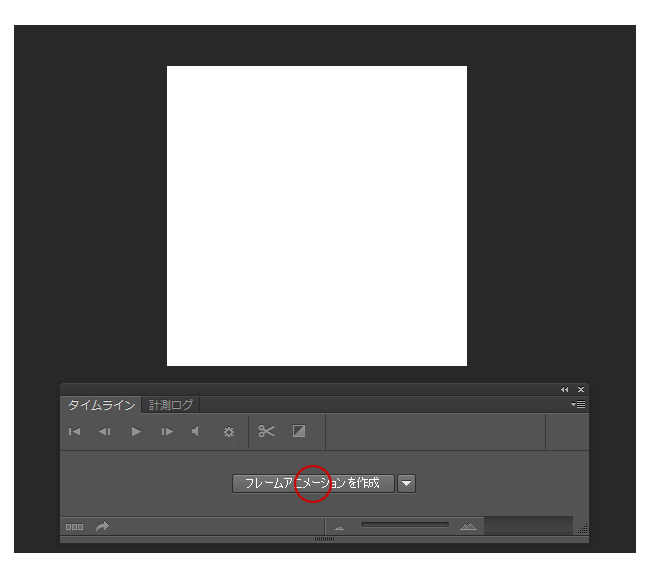
2)[ウィンドウ] → 「タイムライン」
3)タイムラインパネルを表示

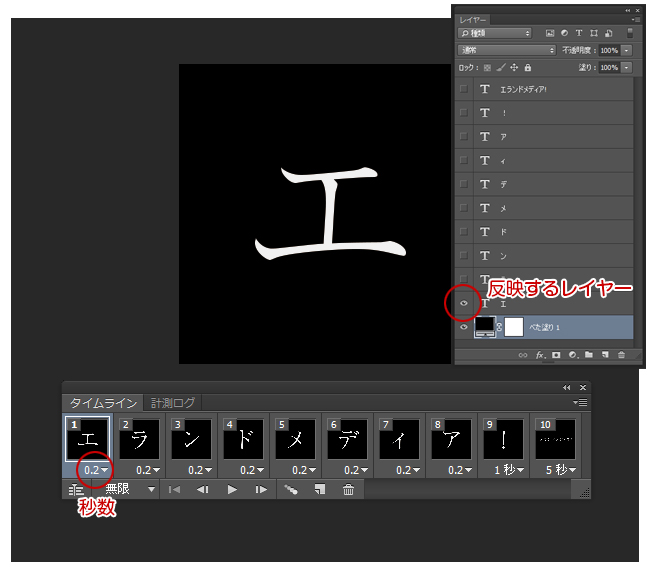
4)アニメーションさせる画像やテキストをレイヤーに作成

※秒数やフレーム数を必要に応じて調節
【POINT】
・トゥイーン等のエフェクト効果を使うとなめらかな動きが可能です。
・あえて“パラパラ風”を狙うなら効果(エフェクト)は使用しないほうがベストです。
・タイムラインパネルの右上にあるリストを開き「レイヤーからフレームを作成」すると簡単にフレームを追加することができます。
Photoshopで「パラパラマンガ風」GIFアニメ

【手順】は上記と同じ
【POINT】
1コマの秒数を早くしすぎると動きが分かりずらくなるのでゆっくりめにしました!
人型ピクトグラムは下記サイトより
http://pictogram-free.com/