2016.1.16 (土曜日)
Webフォントで簡単にアイコンを使えるFont Awesome

Font Awesomeとは?
Webサイトやアプリケーション等でよく使用されるアイコンを、画像ではなくWebフォントとして利用できるのがこの「 Font Awesome」です。
現在605点(Version4.5.0)のアイコンを使用することができます。アイコンは画像ではなくフォントなので、サイズや色などをフォントと同じようにCSSでデザインすることが出来ます。
Font Awesomeの使い方
Font Awesome Get Started
BootstrapがCDNを提供しているので、以下のコードをhead内に記述すれば簡単に使うことが出来ます。
【HTML】
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
外部リンクを使用することが出来ないサイトなどで使う場合は、まずは こちら から一式をダウンロードして下さい。
ダウンロードフォルダを解凍して自分のサイトの任意の場所に配置し、以下の内容をhead内に記述して下さい。
※pathはサイトの構成に合わせて修正してください。
【HTML】
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
アイコンの表示方法
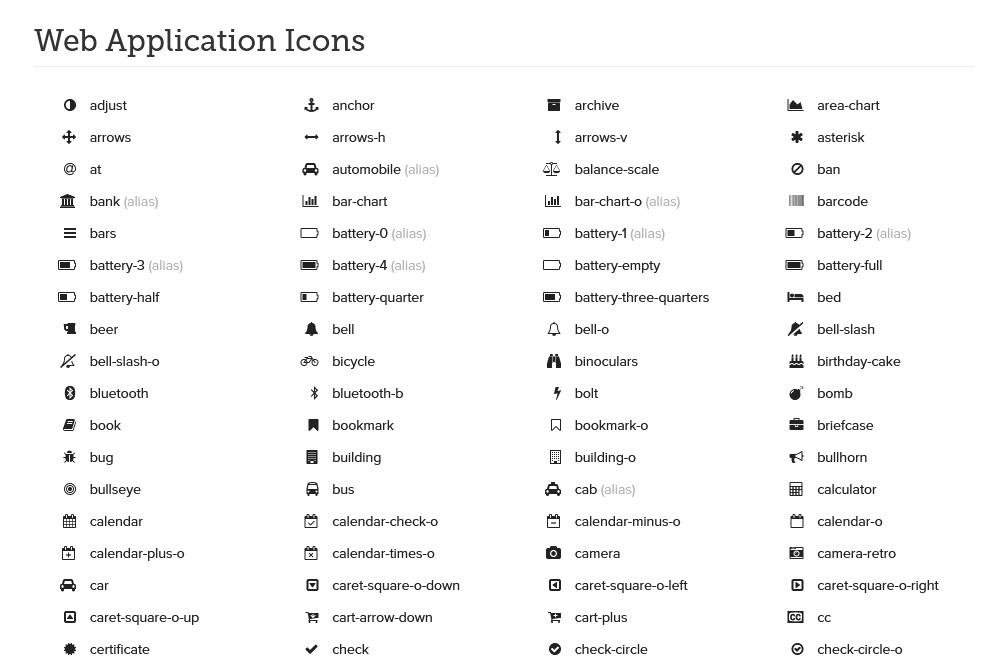
1、アイコン一覧ページへ

Font Awesome The Icons
上記リンク先でアイコン一覧を見ることができます。
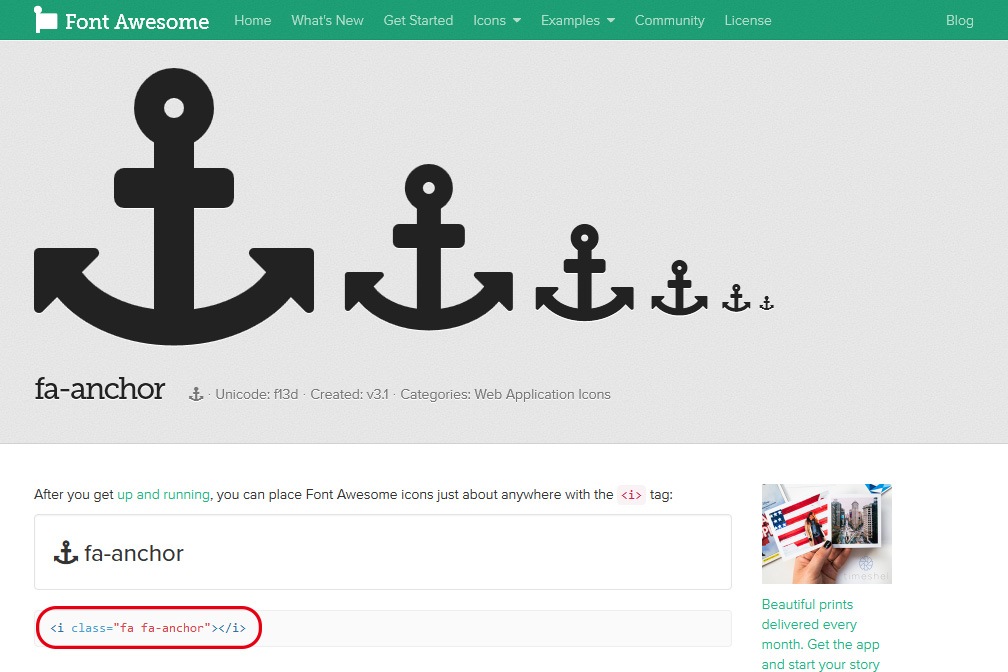
この中から使いたいアイコンを選択しクリックします。
2、コードを貼り付ける

上記赤丸の部分を貼り付けます。
【HTML】
<i class="fa fa-anchor"> fa-anchor</i>
すると表記は以下のようになります。
fa-anchor
たったこれだけで表示できました。簡単です。
3、CSSでの表示方法
良くある使い方として、リストの先頭にアイコンを置く場合があると思います。この場合は、一つずつ記述するよりCSSの擬似要素:beforeを使ったほうが簡単です。

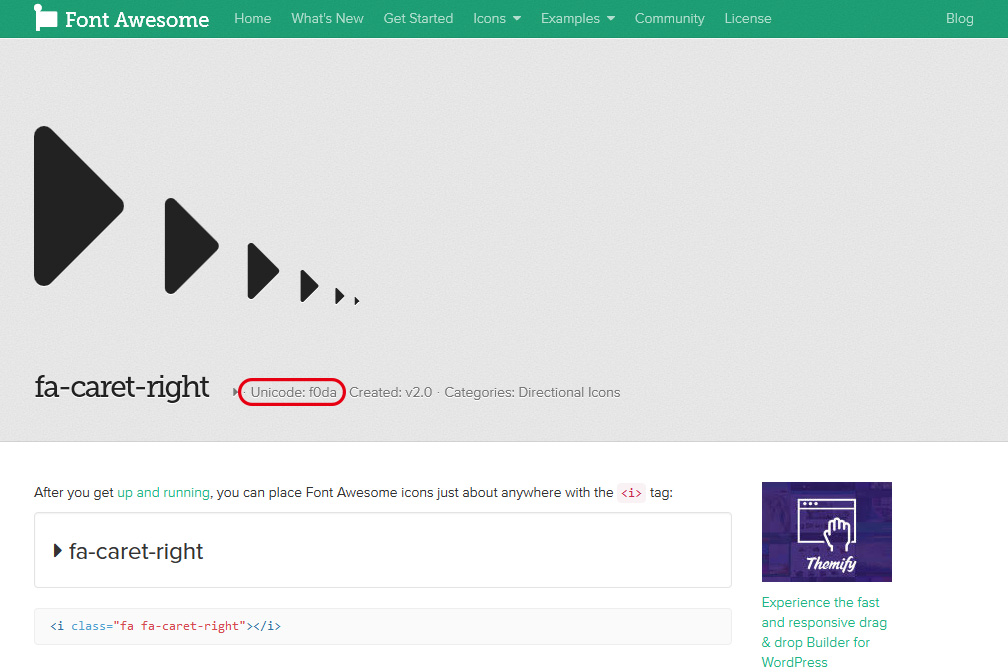
使い方は、上記赤丸の部分を以下のように指定します。
【HTML】
<ul class="fa-sample"> <li> リスト</li> <li> リスト</li> <li> リスト</li> </ul>
【CSS】
ul.fa-sample li:before{
font-family:FontAwesome;
content:"f0da";
}
表示は以下のようになります。
- リスト
- リスト
- リスト
その他
以上が簡単な使い方になります。
更にFont Awesomeにはデフォルトのスタイルも組み込まれているので、以下のリンク先を参考にすれば、フォントサイズやアニメーションも簡単に実現できます。
Bootstrapでの使用例も簡単ですが載っているので是非参考にして下さい。
Font Awesome Examples