2016.1.15 (金曜日)
PC用商品ページをスマートフォンでも見やすく制作する方法
 スマートフォンが急速に普及し、ネットショップではスマートフォンからの売り上げがパソコンからの売り上げを上回るようになってきました。
当然、楽天のRMSやYahoo!ショッピングで商品を登録する際に、スマートフォンでも閲覧しやすいように配慮した商品ページを制作する必要が出てきます。
そこで、パソコン用に制作した商品ページのHTMLをスマートフォン用でも見やすくする方法を書きたいと思います。
まず、例としてパソコン用のHTMLはこのようになっています。
スマートフォンが急速に普及し、ネットショップではスマートフォンからの売り上げがパソコンからの売り上げを上回るようになってきました。
当然、楽天のRMSやYahoo!ショッピングで商品を登録する際に、スマートフォンでも閲覧しやすいように配慮した商品ページを制作する必要が出てきます。
そこで、パソコン用に制作した商品ページのHTMLをスマートフォン用でも見やすくする方法を書きたいと思います。
まず、例としてパソコン用のHTMLはこのようになっています。
<img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/date/201512/sample_errandmedia.jpg" width="580px"><br /><br /> <img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/template/h_s02_02.gif" width="580px"><br /> <p style="margin:3px 0; font-size:13px; line-height:160%; width:570px;padding:4px;border:0px #999 solid;"> 現在、パソコン用商品ページを表示しています。<br /> こちらの商品はこのようなところがおすすめです!<br /><br /> </p> <img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/template/h_s02_04.gif"> <table style="font-size: 12px;" bgcolor="#999999" border="0" cellpadding="4" cellspacing="1" width="580"> <tr> <td bgcolor="#EDEDED" width="140"> 商品サイズ(約) </td> <td bgcolor="#FFFFFF"> <p style="margin:10px 0; font-size:12px; line-height:140%; width:400px;"> 580mm×580mm </p></td></tr> </table> <br> <a href="http://www.rakuten.ne.jp/gold/auc-errandshop" target="blank"> <img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/date/201512/samplebanner_errandm.jpg" width="580px"> </a>このHTMLを、スマートフォン用に変更してみたいと思います。
1.商品画像の幅”580px”の部分をピクセル(px)からパーセント(%)に変更します。
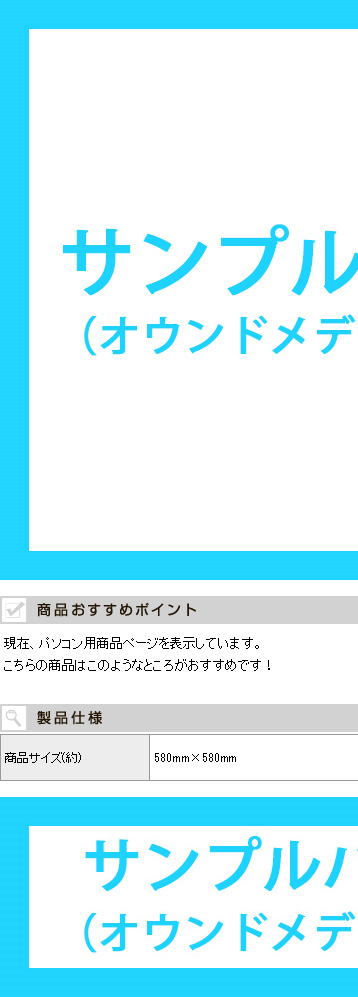
<img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/date/201512/sample_errandmedia.jpg" width="580px">このHTMLのように”580px”のままですと、スマートフォンで縦向きにして見た場合、画像の右側が表示されなくなってしまい、見づらい商品ページになってしまいます。 そこで、商品画像の幅を100%表示(横幅いっぱいに表示する)に変更します。
<img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/date/201512/sample_errandmedia.jpg" width="100%">このように記述すると、画像が自動的にスマートフォンの横幅いっぱいに表示されるようになるため、画像の全部分が表示されるようになります。
2.色や大きさの指定や表をなくしてシンプルにします。
色や大きさを指定したほうがデザイン性に優れた商品ページを制作出来ますが、ヤフーのスマートフォン用ページで色や大きさを指定してしまうとエラーがでてしまいます。 なので、色や大きさの指定をなくしてシンプルに制作したほうが作業効率の向上につながります。3、商品おすすめポイントや製品仕様のバナーをなくします。
商品おすすめポイントや製品仕様のバナーを使用したほうがデザイン面では優れますが、楽天のスマートフォン用ページでは画像を8枚以上使用するとエラーが出てしまいます。 なので、商品画像や商品ページ下部の特集ページバナーの設置を優先し、商品おすすめポイントや製品仕様のバナーのかわりに【商品説明】【製品仕様】と記述します。(例なので【】でなくても大丈夫です) すると、このようなHTMLになり、スマートフォンでも見やすく表示されるようになります。<img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/date/201512/sample_errandmedia.jpg" width="100%"> <br /><br /> 【商品説明】<br /> 現在、スマートフォン用商品ページを表示しています。<br /> こちらの商品はこのようなところがおすすめです!<br /><br /> 【製品仕様】<br /> 商品サイズ(約):580mm×580mm<br /><br /> <a href="http://www.rakuten.ne.jp/gold/auc-errandshop" target="blank"> <img src="http://image.rakuten.co.jp/auc-errandshop/cabinet/date/201512/samplebanner_errandm.jpg" width="100%"> </a>これで、商品についての情報量はそのままに、スマートフォンで見やすくシンプルなHTMLが完成します!
変更前(パソコン用商品ページ)※イメージです
縦画面のスマートフォンでパソコン用ページを見た場合、このように右側が切れてしまいます。
変更後(スマートフォン用商品ページ)※イメージです
スマートフォン用に変更すると、このように表示されます。 もし宜しければ、参考程度にご利用ください。
もし宜しければ、参考程度にご利用ください。