2015.12.18 (金曜日)
WordPressでコードが見づらい、そんな時に便利なプラグイン

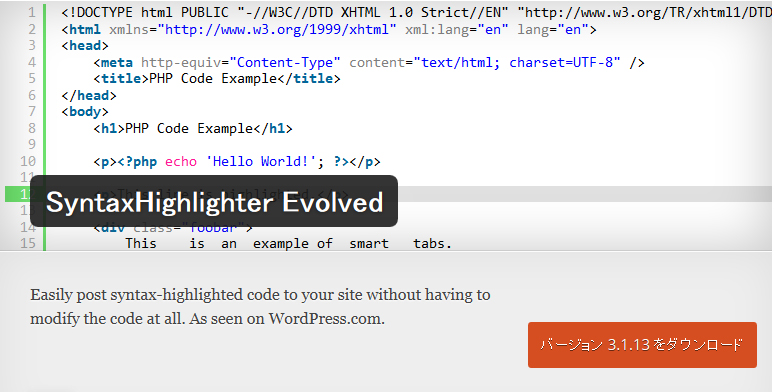
ソースコードを綺麗に表示するSyntax Highlighter Evolved
Syntax Highlighter Evolvedは、ブログなどでソースコードを紹介する際、綺麗に表示するWordPressのプラグインです。
今後このサイトでも活用していきたいので、使い方の簡単な説明です。
※このプラグインはテキストモードで使用して下さい。ビジュアルモードに切り替えると、一部が消えたり変更される場合があります。
メニュー
インストール方法
管理画面→プラグインの新規追加から「SyntaxHighlighter Evolved」と検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、アップロードしてインストールすることも可能です。
使用方法
使い方は簡単、テキストモードの状態で、指定して言語のタグを使用したショートコードで囲うだけです。
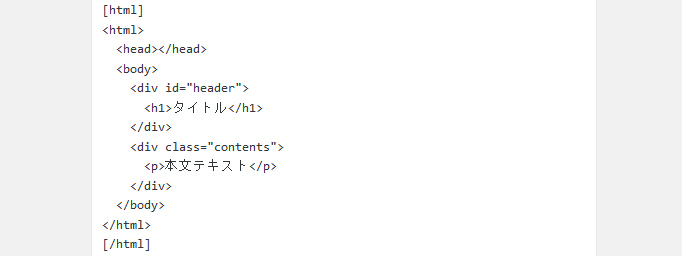
例えばHTMLの場合は、

と入力すると、
<html>
<head></head>
<body>
<div id="header">
<h1>タイトル</h1>
</div>
<div class="content">
<p>本文テキスト</p>
</div>
</body>
</html>
と表示されます。
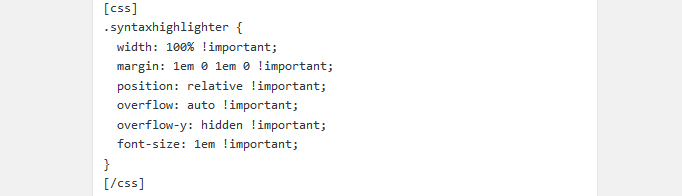
CSSの場合は、

.syntaxhighlighter {
width: 100% !important;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
overflow-y: hidden !important;
font-size: 1em !important;
}
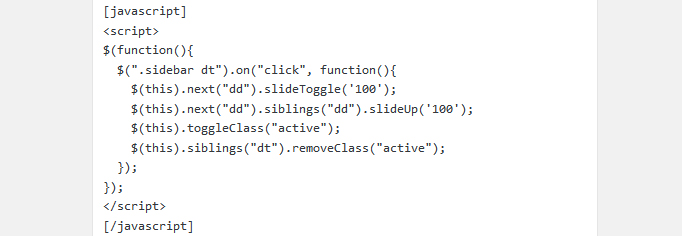
javascriptの場合は、

<script>
$(function(){
$(".sidebar dt").on("click", function(){
$(this).next("dd").slideToggle('100');
$(this).next("dd").siblings("dd").slideUp('100');
$(this).toggleClass("active");
$(this).siblings("dt").removeClass("active");
});
});
</script>
となります。
サポートする言語
使用できる言語は以下の通りになります。
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
その他オプション
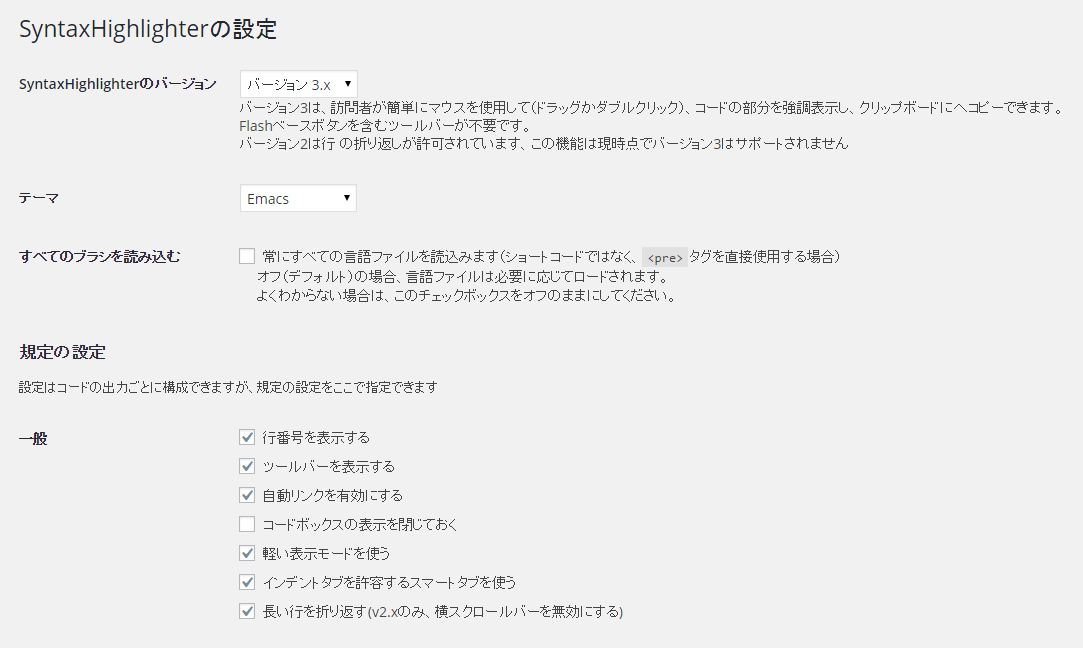
管理画面の設定→SyntaxHighlighterから、各種設定ができます。
テーマカラー等を、プレビューを見ながら設定ができます。

また、ショートコードにパラメーターを設定することで、より細かい表示をすることができます。
- lang または language — ハイライトするコードの言語。
- autolinks — 自動リンクの有効・無効
- classname — コードボックスに追加するCSSのclass
- collapse — コードボックスをデフォルトの状態で閉じるかどうか。コードボックスを開くにはクリックが要求されます。長いコードの出力の際に有効です。
- firstline — 行番号の出力の際に、最初の行の番号を表す数値
- gutter — 左側に行番号を配置するかどうか
- highlight — ハイライトする行番号のカンマ区切りのリスト。範囲を指定することもできます。 例: 2,5-10,12
- htmlscript — HTML/XML をハイライトするかどうか。HTMLウェブページで PHP を使うようにHTML/XMLとプログラムが混在するような時に有効です。上のプレビューではこの設定が有効になっています。これは特定の言語でしか動作しません。
- light — 行番号やツールバーを無効にする軽い表示モードのオン・オフ
- padlinenumbers — 行番号の余白。有効な値は、 false(余白なし), true (自動)、数値(余白)
- title (v3のみ) — コードの前に表示される表題テキスト。collapseのパラメータと合わせて使うと有効です。
- toolbar — ツールバーのオン・オフ(v2のボタン、v3のクエッションマーク)
- wraplines (v2のみ) — 折り返しの有効・無効
まとめ
投稿をビジュアルモードに切り替えると表示が崩れてしまうのが難点ですが、そもそもコードを投稿に載せる人はテキストモードでの投稿も苦にはならないと思います。
パラメータを駆使すれば色々な表示ができそうなので、今後もこのサイトで試しながら使っていきたいと思います。