2015.10.13 (火曜日)
【便利】FACEBOOKでサイトの記事をシェアした際、画像が上手く表示されないときの解決法!

FACEBOOK に自分のホームページの記事などをシェアした際に、画像が上手く表示されない、、、
なんて事は有りませんか?

こんな感じで、、、
記事をシェアする際、に画像が表示されない、、、
これは大問題です!!!
画像がある無いでは観覧数は天と地の差です。
そんな時は、どうしたら良いかについて今日は解説いたします。
といっても、やる事はとっても簡単です!
要するに、FACEBOOK が上手くサイトの画像データを読み取ってくれていないだけなので画像を読み取って欲しいURLをFACEBOOKにお知らせすれば良いだけなのです。
Open Graph Object Debugger
URL : https://developers.facebook.com/tools/debug/og/object/

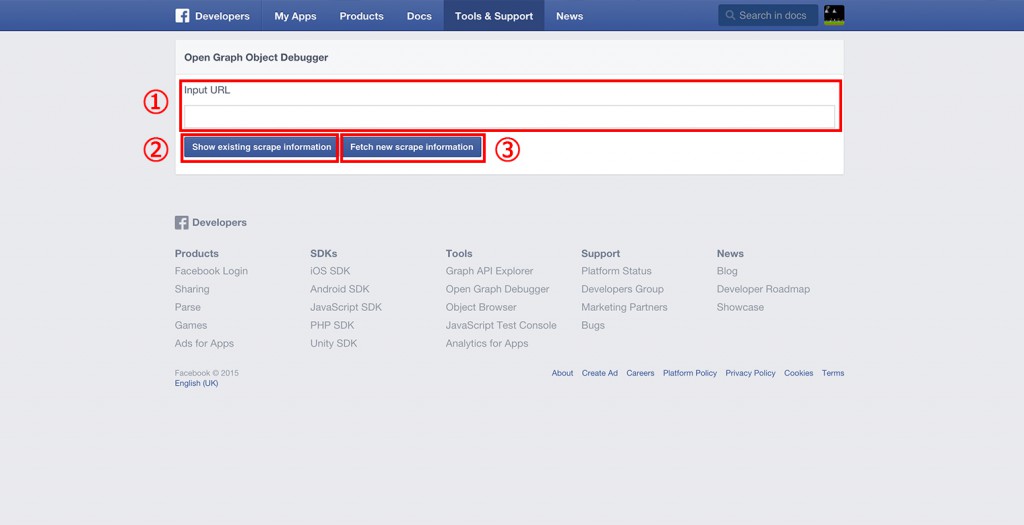
FACEBOOK の「Open Graph Object Debugger」というページにアクセスします。
① Input URL:サイトのURLを入れます。
② Show existing scrape information:現在存在するサイトの情報が表示されます。
ボタンを押すと、、、

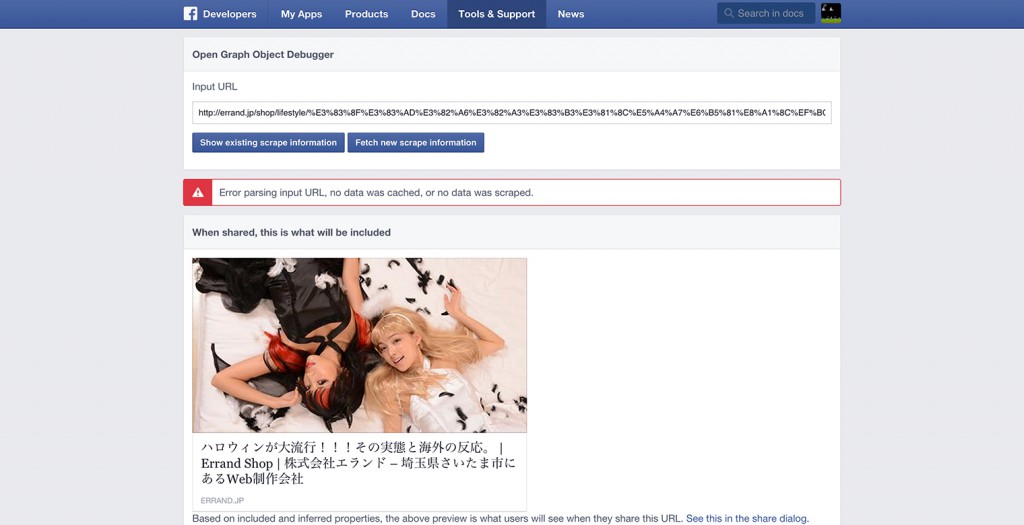
このように表示されます。
赤文字でERRORと表示されていますが、文章の解釈が上手く出来ない、キャッシュがない等の報告なので、特に問題がある訳ではないので、気にしなくて大丈夫です。
ここで、画像が表示されればもう大丈夫です。
もし画像や情報が表示されなかった場合は、「③ のボタン」をクリックしましょう!
③ Fetch new scrape information:新しくサイト情報を読み込みます。
ボタンをおすと、、、

上の画像のように、サイト情報を読み込んで、ズラーーーと表示されますが、、、

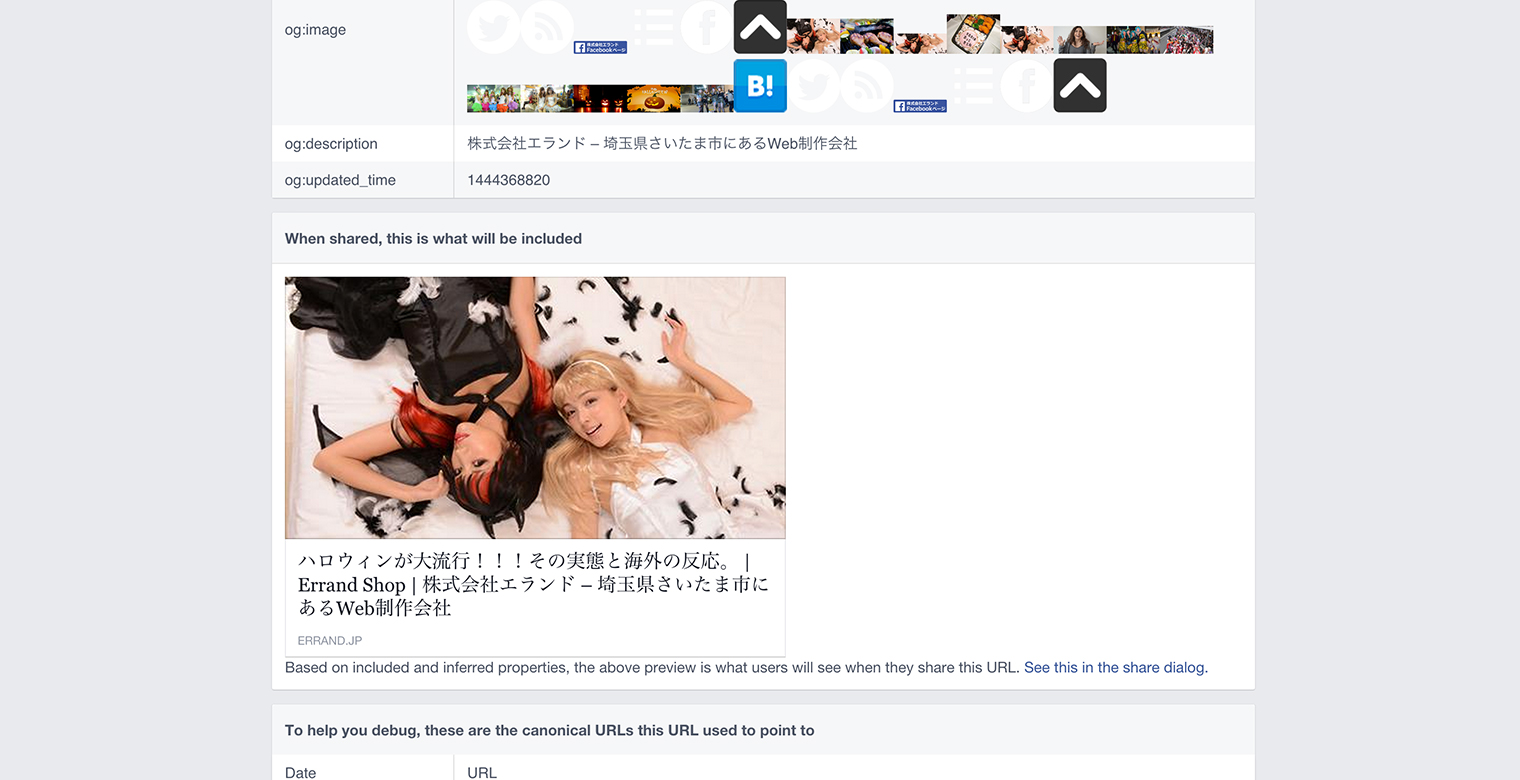
この様に、下にある「When shared, this is what will be included」の欄に画像が表示されていれば大丈夫です!
1回では、うまく画像を読み込んでくれない事も有るので、その場合は少し時間を置いたりして何回かボタンを押して読み込みしなおしてみましょう。
まとめ
どうでしたか?
とても簡単ですよね!
記事を公開した際は、記事をシェアした際にちゃんと画像が表示されるかを確認して、もし画像が表示されなかったら上記のサイトを使って FACEBOOK に読み込んで、ちゃんと表示される様にしておきましょう。