2015.10.27 (火曜日)
知っておくと便利!!!意外と知らない「Adobe Typekit 」!?

Adobe の便利な機能で意外と見逃しな機能の1つに Typekit があります。
皆さんは Adobe Typekit を使っていますか?
始めて聞きましたか?
簡単に言うと、Adobe Typekit は Adobe Creative Cloud ユーザーが利用できるフォントライブラリで、Adobe が配布しているフォントをサイト上からクラウド機能を使用し同期して使うという機能になります。
意外と見落としがちですが、とても便利で使えるこの機能について今日は説明したいと思います。
使い方
Adobe Typekit
URL: https://typekit.com/
上記のURLからまずは、右上のログインボタンから Adobe アカウントでログインします。

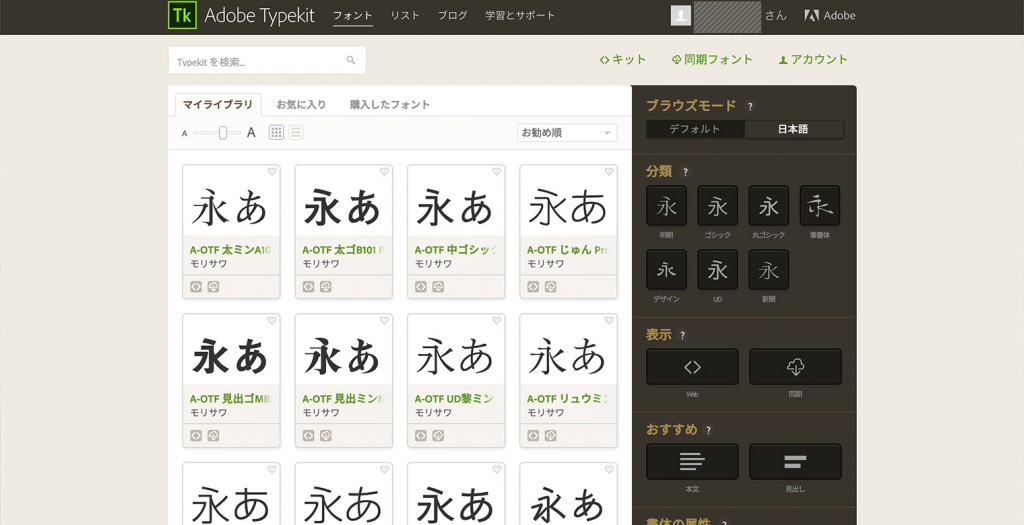
ログインすると、こちらのページに自動で飛びます。

① フォントの追加・使用
② 文字サイズの大きさを変えて見る事が出来ます
③ 絞り込みができます

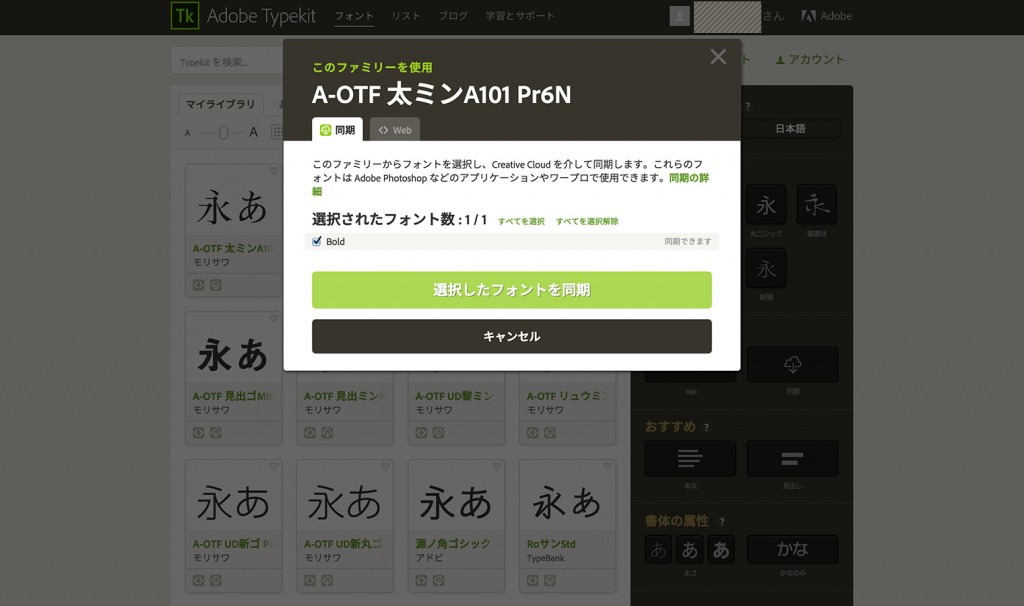
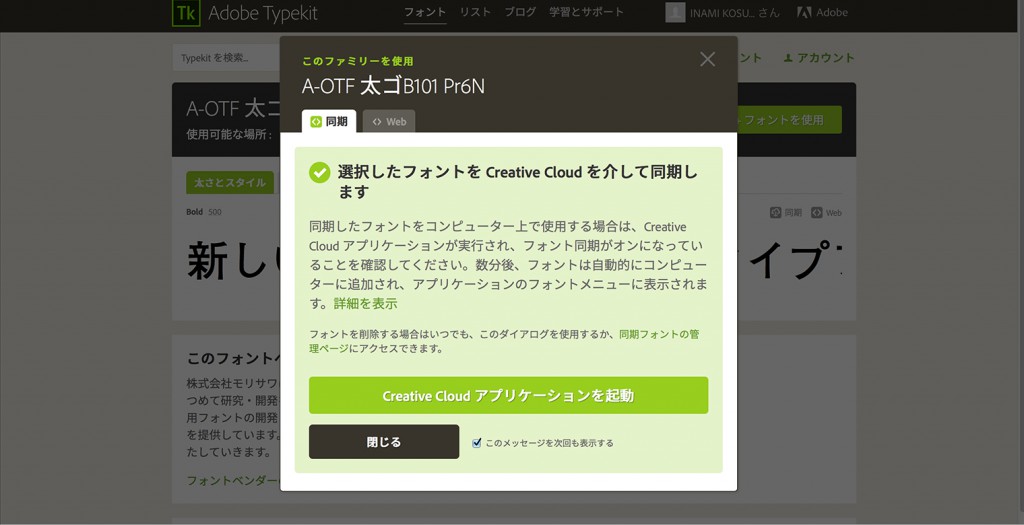
フォントを使用のボタンを押すと、クラウド上で同期するフォントを押して同期ボタンを押します。

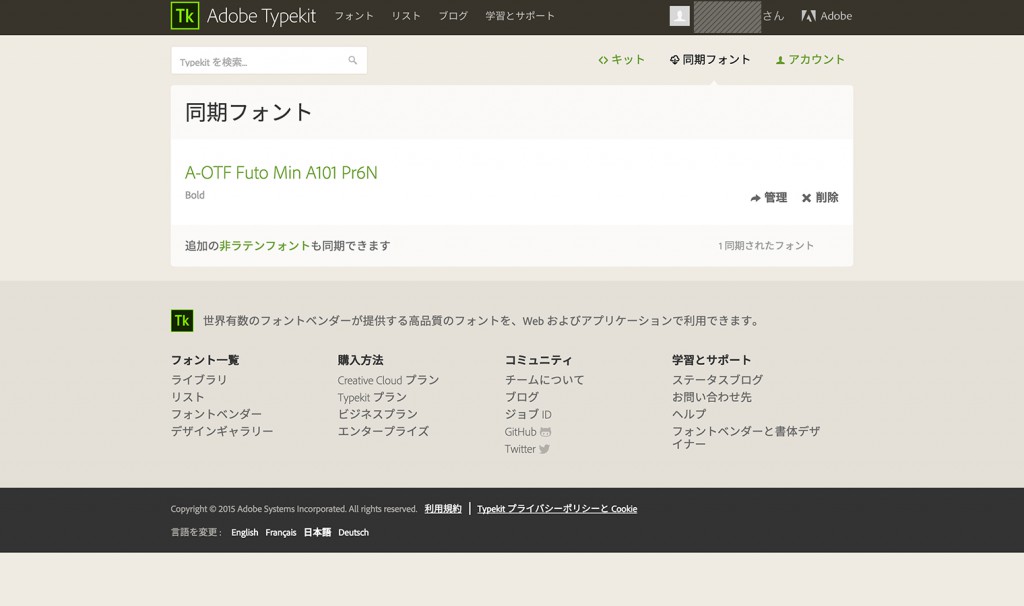
同期されたフォントは、メインメニューの右下の同期フォントのページから確認出来ます。

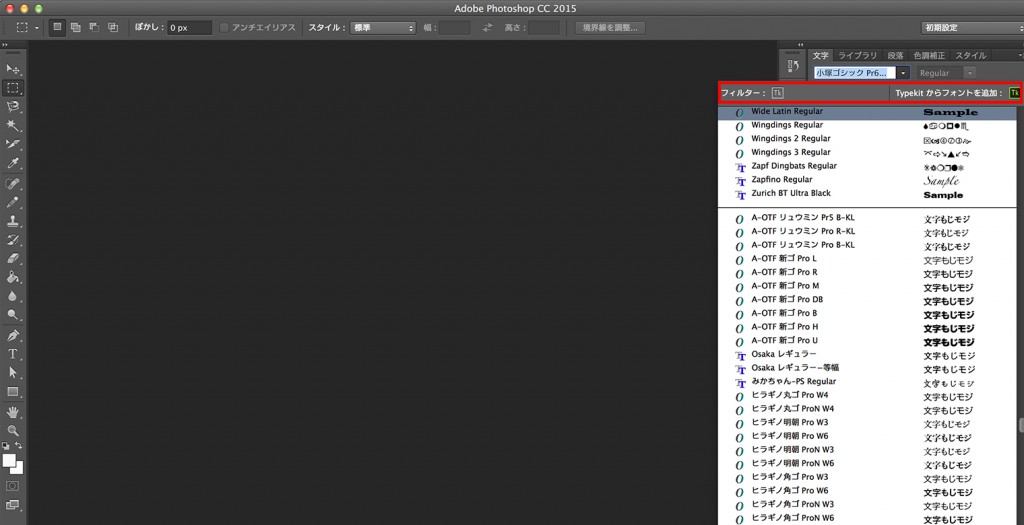
Photoshop や Illustrator などのアプリケーションを開きフォントを選択する所から、確認が出来ます。
「Typekit からフォントを追加」のボタンから先ほどのサイトにアクセスしフォントを追加する事が出来ます。
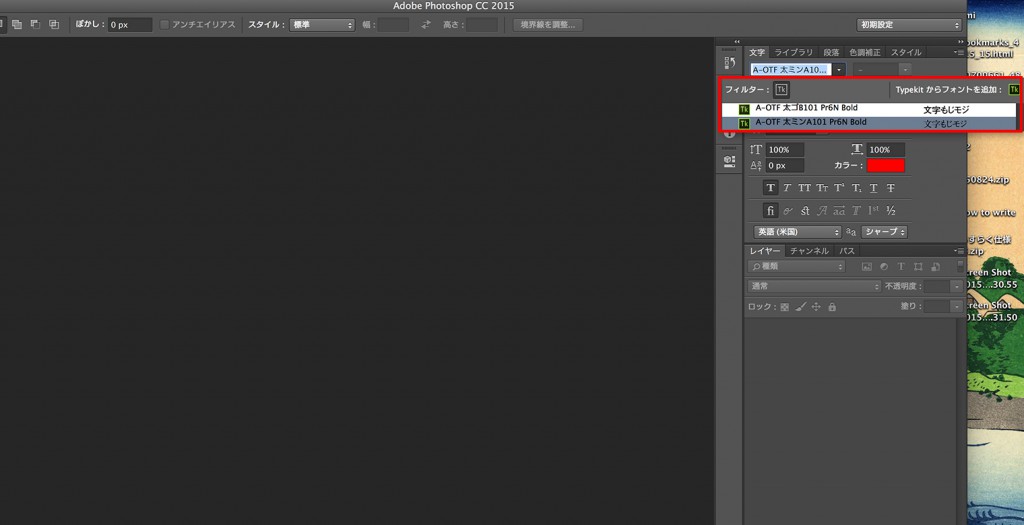
「フィルター」のボタンは以下の様に

Typekit で追加したフォントだけを絞り込み表示する事が出来ます。
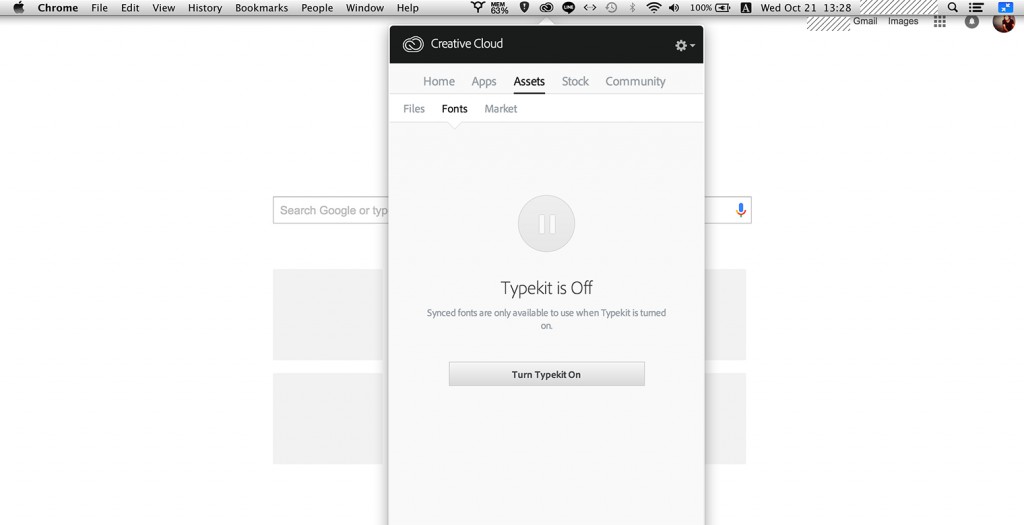
しかし、表示サイト上でフォントを追加したのに表示されない、、、
同期されていない、、、
そんな時は、、、

と有る様に。

このように Creative Cloud の Typekits の Font の同期が OFF になっている可能性が有るので、これを ON にします。

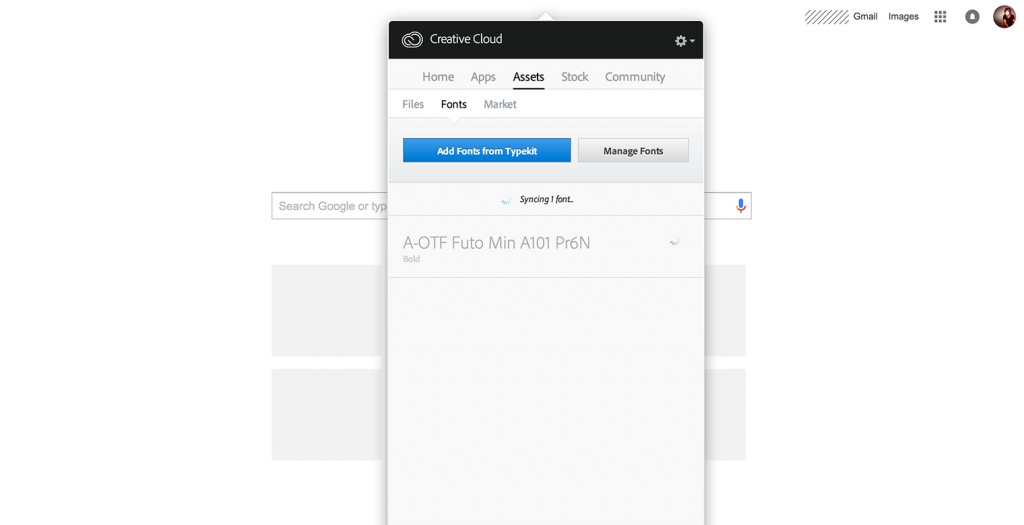
ON にすると自動で同期が始まり少しすると同期されます。
そうすれば、Typekits で追加されたフォントが使用出来る様になります。
まとめ
Typekits では
無料で 130 個以上のフォントから選択 でき、1 度に 20 個のフォントを同期できます。
また、Creative Cloud のプランに入っていれば、1000 個以上のフォントから選択 1 度に 100 個のフォントを同期できます。
フォントは色々と有るに越した事はないですよね、Typekits を使って色々なフォントを使ってみましょう。