2016.3.11 (金曜日)
F, Z パターン、ウェブ制作においてとても重要なユーザーの行動とは?

サイトを制作・リニューアルする上での最も重要な事の1つとしてコンテンツが有ると思います。
でも、そのコンテンツはしっかりとユーザーの目に留まっているでしょうか?
今日は、ウェブサイト上でのユーザーの行動パターンは大きく分けて、F パターン・Z パターンの 2 つが有ります。
今日はその違いと特徴を見ていきたいと思います。
ユーザーの行動パターンを考えることで、良いサイト制作の手助けになれば幸いです。
F パターン
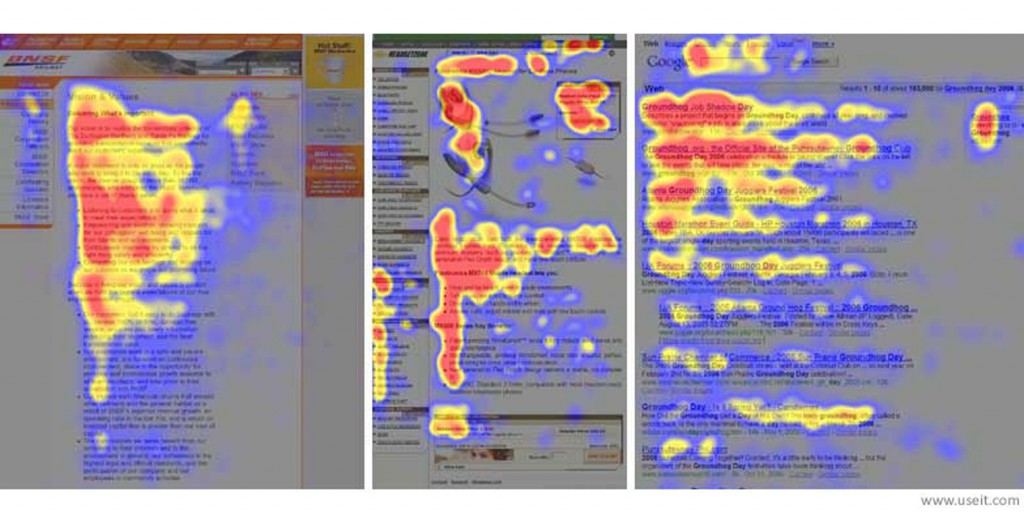
基本的にテキストが多いサイトに関してはユーザーは F のパターンで始めサイトを閲覧する傾向にあります。

(出典:https://www.clearvoice.com/)
左から右へ自分の興味のあるキーワードを探していき、見つけたらそこから読み始めるといった感じです。

ポイント
・ユーザーが全てのテキストを読むのはまれです。
・2つ目のパラグラフまでがとても重要で、ユーザーを引っ掛けるために重要かつ特徴的なワードを記載する事が必要です。
一番重要なコンテンツはページを開いた際にすぐに見つけられる様にしましょう。
そうする事で、すぐにその下のテキストや内容を読ませたり見せる事が出来ます。
F パターンは広告やコンテンツを詰め込む際には、とても友好的なサイト作りとなります。
また、F パターンはコンテンツを読ませる為のテンプレートでは無く、あくまでもガイドラインです。なぜなら、サイトが F パターンのみで形成されていると、トップの後の記事がコンテンツがつまらなく感じてしまうからです。
Zパターン
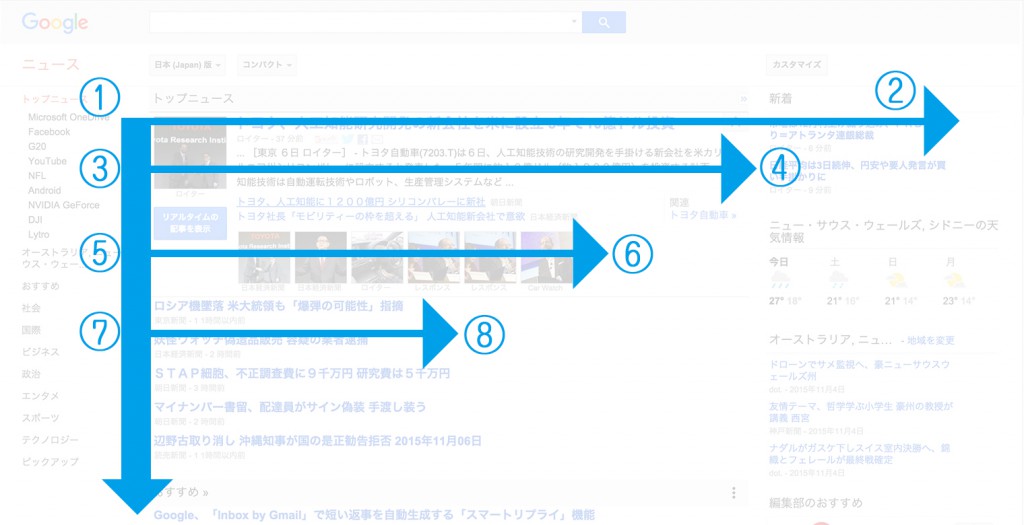
Zパターンはテキストエリアがページのセンターに無い時に起ります。
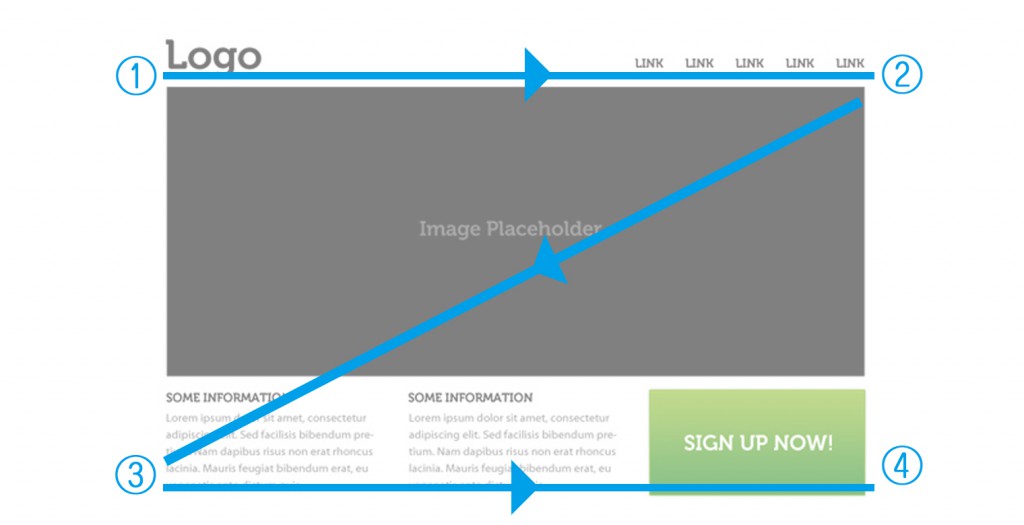
以下の図の様な場合、トップのロゴ・メニューを見てからページの左下に行き右へと進みます。

近年のサイトではこの様な Z パターンのサイトが多く見られるようになりました。
Z パターンは F パターンと比べ沢山のコンテンツを見せる事が出来ませんが、シンプルなレイアウトが可能で、スッキリとみやすいサイトを作る事が出来ます。
以下に上記の図の①~④のポイントを Z パターンの順に解説をします。
・背景はコンテンツごとにセパレートし、フレームワークでユーザーが見やすい様にします。
① サイトのロゴを配置、ロゴを見せるにはとても良い作りです。
② カーソルを持っていった際に色を変えたり加える事でユーザーの次のアクションの手助けをします。
・ファーストビューでスライドや見出しによりトップから下のセクションに目がいきやすい様にします。
③ アイコンを使用する事でここがセクション、コンテンツの始まりで、ユーザーが最終的に押すボタンまでのガイドを促すことが出来ます。
④ セクション、コンテンツでの一番重要なユーザーにして欲しいアクションを配置します。
Z パターンは上記で上げた 1 ~ 4 を繰り返す事でよりユーザーのアクションを促す事が出来る様になします。
ユーザーの行動パターンにおいてサイト上で重要な事は
・一番大事な情報、お知らせ、コンセプトを説得力のある画像や見出し等で、ファーストビューの上のラインに持ってきましょう。
・タイトルやサブタイトルにサイトや記事の内容の特徴的な言葉や文字を持ってくる事で、ユーザーが探しやすく目に留まりやすくなります。
・記事やエリアごとにバー等で区切る事により、ユーザーのスクロールを止め読ませる事が出来ます。
まとめ

ユーザーの目の動きはとても大きなアドバンテージとなると思います。
ページをリニューアル、制作する際には何が一番重要なのかと決めておきましょう。
そして、それをサイト上で一番見られるであろう場所に配置すると良いでしょう。
また、あくまでも上記のパターンはガイドラインでありテンプレートでは無いので、必ずしもこれに当てはめれば良いページが出来るという訳では有りません。
サイト上でどのようなコンテンツをユーザーに見せたいのか、またどの様なユーザーに見てもらいたいのかなどを、しっかりとコンセプト決めた上でサイト作りをする事でより良いサイトを作る事ができるでしょう。