2016.12.07 (水曜日)
サイト上のバナーを改善する為の重要な3つの法則!

ウェブサイト上のバナーについての悩みは有りませんか?
多くのウェブサイトを運営している方は自身サイトのバナーについて、どうやったらユーザーの目を引くのか、どういうバナーが有効なのかと考えているのではないかと思います。
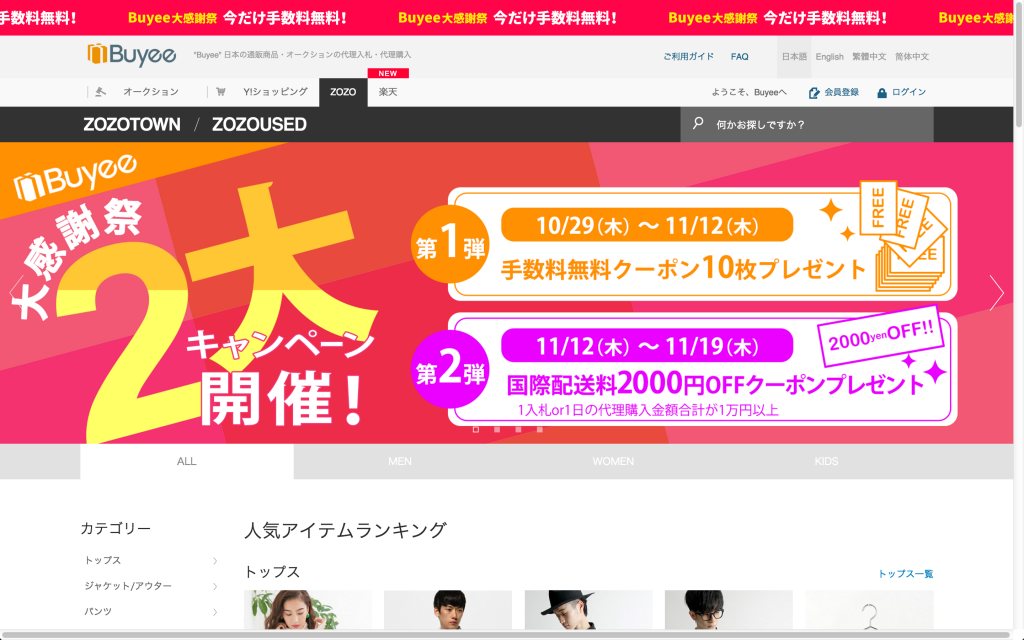
特に通販サイトなどでは、イベントやセールのバナーはとても重要です。
今日はきっとそんな悩みの解決の手助けとなる、バナーを改善する為の3つの法則をご紹介したいと思います。
3つの重要なポイント
1. 重要なバナーはファーストビューの左上の方にくる様に配置すると良いでしょう。
しかし、直接ページの一番上またはサイトの一番下に持ってくるのはやめましょう。
なぜなら、ほとんどのユーザーはそのエリアを見る事が少ないからです。
2. バナーにはスローガンや写真、明る過ぎるカラー等はなるべく避けた方が良いでしょう。
バナーはなるべくサイトに合わせたカラー、スタイルで作成する事でユーザーが読みやすい様になります。
3. 文字を有効に使いましょう。
ページのキャッチコピーや内容を記載したりする事でユーザーの目を引きます。
しかしながら、勿論他のサイトのコンテンツに関しても重要なので、埋もれすぎない等にする事が重要となります。
まとめ

以上の事から分かるのは、画像を使うよりも文字を使ってデザインをした方が、ユーザーに読まれやすいですし、画像やスローガンでバナーを作成するよりは、バナーの先のページの内容やキャッチコピーを記載したほうがユーザーにクリックされやすいでしょう。
とくに通販系のサイトには有効でしょう。
通販サイト、特にショッピングモールはバナーだらけです。
そんな時に、今一番見て欲しいクリックして欲しいバナーが埋もれてしまっている場合は、上記のポイントを参考に制作をしてみると、よりユーザーの目にとまる様になるでしょう。
必ずしも上記の3つのポイントがどのサイトにも当てはまるという訳では有りませんが、自身のサイトのバナーのクリック数やバナーが埋もれてしまって困っている等のお悩みを持っている方は、一度これらのポイントを参考にサイト上での1つ1つのバナーのあり方を考えてみましょう。